Nah, kalau kita perhatikan secara detail, tampilan Daftar setiap blog sama saja. Perbedaan Blog satu dengan yang lain biasanya hanya terletak pada kerapian susunan Daftar yang bisa kita lihat dari jarak yang indent kiri yang dipakai.
Masih banyak blog yang jarak antar Simbol Bullet dan Angkanya itu berlebihan sehingga harus dirapikan termasuk pada template Blogger Plus UI Terbaru V3.0.0
Pertanyaan
Prabowo Anggara: Bagaimana cara merapikan Daftar atau Bullet pada template Blogger Plus UI v.3.0.0?
Cara Memperbaiki Jarak Bullet
Untuk membuat tampilan nomor daftar lebih rapi, ikuti tutorial berikut:
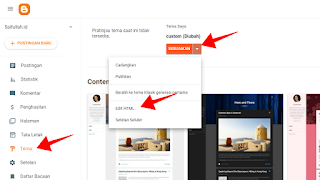
- Buka Dashboard Blogger
- Klik Tema
- Tekan icon Segitiga Terbalik
- Lalu cari kode
/*--[ Custom CSS Global ]--*/
- Tambahkan kode berikut tepat di bawahnyaol{padding-left:20px}ul{padding-left:20px}
- Keterangan:
- ol : untuk mengatur jarak nomor
- ul : untuk mengatur jarak butir
- Simpan Tema
- Selesai