Pendapat
Menurut saya, Homepage sebuah blog akan jauh lebih rapi dan menarik jika jarak antara masing-masing postingan itu sama rata.
Oleh sebab itu, kali ini saya akan memodifikasi tampilan Median UI versi 1.7 sesuai dengan selera saya. Dimana jarak samping dan atas bawahnya sama.
Bagi kalian yang ingin Blog nya sama persis dengan saya bisa ikuti tutorial lengkapnya di bawah ini.
Cara Mengatur Jarak Postingan
Untuk mengubah jarak postingan ini terbilang mudah, yaitu:
- Buka Dashboard Blogger
- Klik Tema
- Tekan icon Segitiga Terbalik
- Lalu cari kode dengan klik Ctrl+F
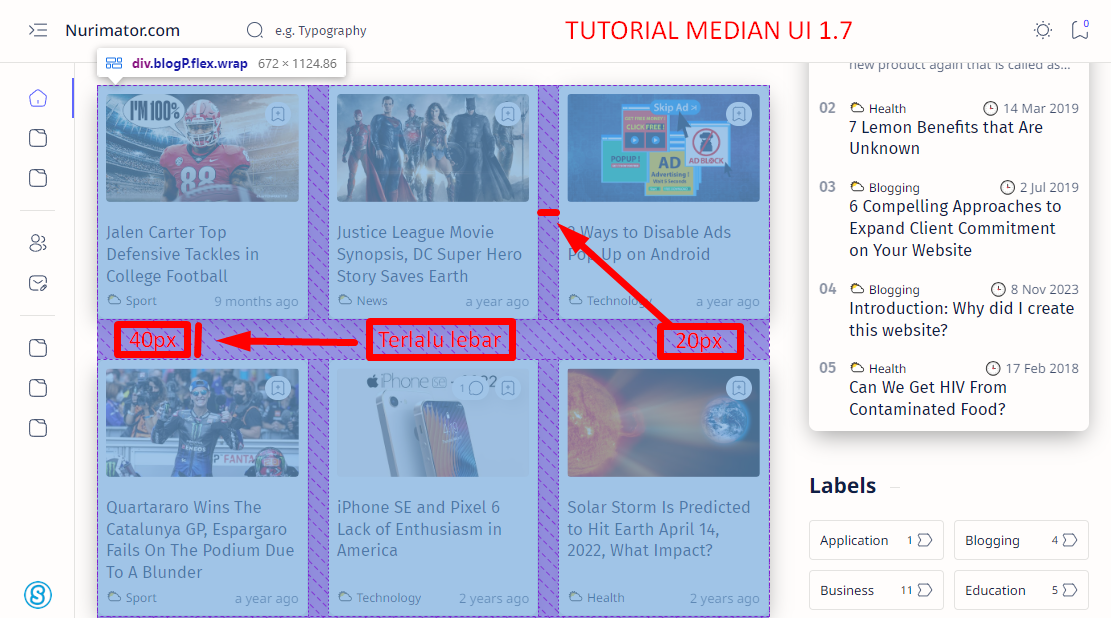
.blogP.flex{--gap:20px;gap:40px var(--gap)}
- Ubah angka 20px menjadi 15px untuk membuat jarak kiri kanan lebih dekat.
- Ubah angka 40px menjadi 15px untuk membuat jarak atas bawah lebih rapat.
- Simpan Tema
- Selesai
Hasilnya
Setelah mengikuti langkah-langkah di atas dengan benar, maka blog kalian akan sama persis dengan blog Nurimator.com