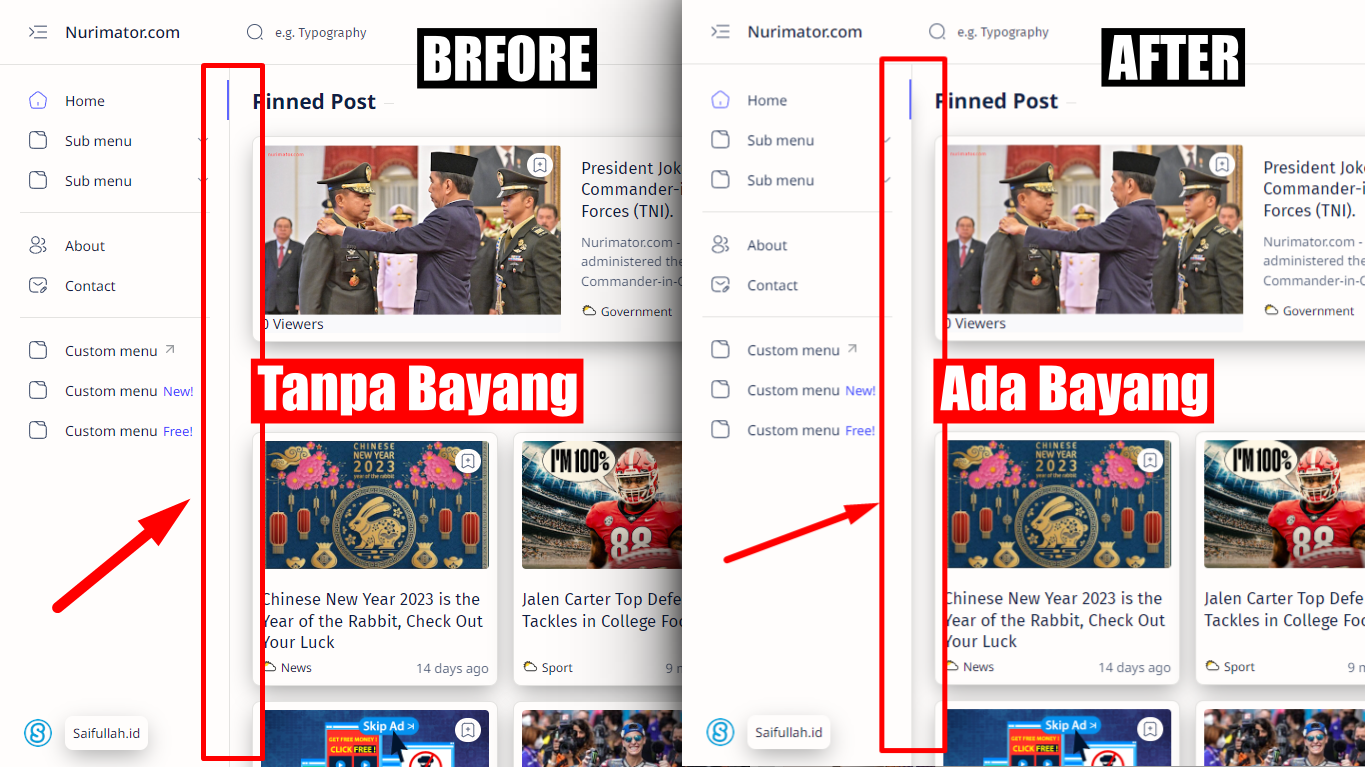
Tugasiswa.com - Navigation Menu (Menu Navigasi) sebelah kiri Median UI 1.7 aslinya sama dengan tampilan Widget Popular Post dan Label, dimana terlihat flat dan monoton tanpa ada hiasan yang membuatnya terlihat lebih hidup.
Pertanyaan
BabyMonster: Bagaimana cara menambahkan bayangan pada Menu Navigasi sebelah kiri Median UI versi 1.7 agar seperti kartu yang mengambang?
Cara Edit Menu Navigasi
- Buka Dashboard Blogger
- Klik Tema
- Tekan icon Segitiga Terbalik
Lalu cari kode dengan
Ctrl + F.mainL{position:relative;width:var(--sideWidth-collapse); z-index:1; transition:width var(--tDuration)}
Ubah menjadi
.mainL{position:relative;width:var(--sideWidth-collapse); z-index:1; transition:width var(--tDuration);box-shadow: 0 25px 20px -8px #00000073;}
Simpan Tema
Selesai
Demikian Cara Menambahkan Bayangan Pada Menu Navigasi Median UI 1.7, jika bermanfaat berikan bintang 5 pada kotak Donasi di bawah. Semoga bermanfaat.