1. Logo Favicon Blog
Logo pada Plus UI yang saya buat telah di integrasikan dengan PWA (Progressive Web App), sehingga kita bisa membuat website ini menjadi sebuah file APK yang bisa di download dan di gunakan di ponsel Android.
Oleh sebab itu, penggantian logo tidak hanya melalui Tata Letak dan Setelan, melainkan juga melalui menu Tema.
Cara Mengganti Logo Favicon Plus UI
- Buka Dashboard Blogger
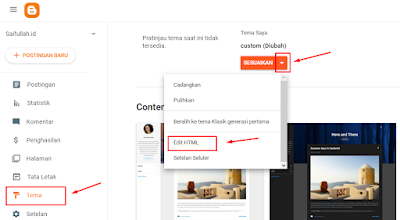
- Tekan Tema
- Klik Icon Segitiga 🔻
- Pilih Edit HTML
- Cari kode
<!--[ <head> Open ]-->
- Kamu akan menemukan tepat dibawahnya seperti ini<link href='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiz-oHW1gQAHojggamMJq0KB4fU3dDolPEvORjP65h6sKh-Mwoe2V-eHtda_1VHcWrk0hSfq8BxIt69NUo3o1NjFg7RK8kovOU_aMpJtl5DQfeDCLRpoN9vmQ4iUKaxomhyjCgRl3Gji2jk88E7Bnv8JOY4jw6llb8rnM3YSvAHRp_RidJStPW-vEUf1Q/s1600/apple-touch-icon.png' rel='apple-touch-icon' sizes='180x180'/><link href='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgd6BKTBgmEatHvW4SfTvlbKm3ryTzIo2xBYsE_LEJHZyAMukcnDXKbuxnc9VgtTaHNtV1XDx7-ulNpFEladg5wf6eswhxaGzIvpjSlWrxRNYLTSw9HjCliBULlI5H5zJbxPzndPshupUu4bB4yJsurIgTH0Wk23LtQH6HXZLdiZ3CdBGgZ4G-s9W0Ytg/s1600/favicon-32x32.png' rel='icon' sizes='32x32' type='image/png'/><link href='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgW00yIOICUvnfT1ks804fopIVrvwvtxD28Q1HaEaYSl7CENAIYAiiPtEH2UBZUtQWZFZJMcTqr6LCUU3plHzQ2d7FM8uKns8FoVnbD7tj0irgHpuzNgkz7PmUlDS3hU33TJ78lnJspPqtA9u7WtgZvKAOU11Yo3fVVHNzKS-7W8kY2waBIOUHxVlu0FQ/s1600/favicon-16x16.png' rel='icon' sizes='16x16' type='image/png'/><link href='https://raw.githubusercontent.com/saifullahtv/Tugas-Siswa/main/site.webmanifest' rel='manifest'/>
- Ganti link yang saya tandai dengan warna kuning dengan link logo Favicon blog kalian. Masing-masing link menggunakan ukuran logo yang berbeda-beda yaitu: 180x180, 32x32, dan 16x16. Sedangkan link terakhir adalah link Github.
Jika tidak paham cara membuatnya, kunjungi postingan Cara Membuat Progressive Web App (PWA) Untuk Blogger. Di sana sudah ada tutorial pembuatan link dan logo otomatis sesuai ukuran yang diperlukan.
2. Schema.org
Schema dalam blog sangat penting di isi agar mesin pencarian bisa mengindex dan mengenali semua data yang ada di dalam blog termasuk siapa pemilik resmi blog tersebut.
Cara Mengganti Data Schema.org
- Setelah mengganti link di atas, lihat di bawahnya ada kode sperti ini<script type='application/ld+json'>{"@context": "http://schema.org","@type": "Person","familyName": "Saifullah","givenName": "Saifullah","worksFor": "https://www.tugasiswa.com","jobTitle": "Chief Executive Officer","alumniOf": "https://www.saifullah.id","image": "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEip6GjTEu7IU8Cod5cHg2vlNd7bbaeCQUHMU4vMOR0ak0VtuFhyphenhyphen-Yjdj-1qBdb6bYcx6tAiYhkCwgZdWESUgt_jkHW6gx9ipmvJBROpf1kJMbDGVCi64-7edKe8BxEjVmORS-MgB_-Bm6HA/s1600/FB_IMG_1564911436523.jpg","gender": "http://schema.org/Male","sameAs": ["https://www.twitter.com/tvsaifullah","https://www.linkedin.com/in/saifullahtv","https://www.facebook.com/tvsaifullah","https://www.youtube.com/c/SaifullahTV","https://www.instagram.com/saifullahtv","https://www.pinterest.com/saifullahtv","https://saifullahtv.tumblr.com","https://www.facebook.com/m.saifullah.id"]}</script>
- Ganti semua tulisan yang saya tandai dengan warna biru sesuai dengan data pribadi kamu
3. Ganti Kode Verifikasi Webmaster
Kode verifikasi biasanya di dapat melalui situs Webmaster Tool masing-masing mesin pencarian. Yang terkenal saat ini seperti Google Search Consule, Bing, Pinterest, Yandex, Norton Antivirus, Fanpage Facebook, DMCA, dan Propeller.
Cara Mengganti Kode Verifikasi
- Cari kode ini
<!--[ Site Verification ]-->
- Ganti tanda pagar (#) dengan kode verifikasi dari Webmaster Tool atau Google Search Consule<meta content='#' name='google-site-verification'/><meta content='#' name='msvalidate.01'/><meta content='#' name='p:domain_verify'/><meta content='#' name='yandex-verification'/><meta content='#' name='norton-safeweb-site-verification'/><meta content='#' property='fb:pages'/><meta content='#' name='facebook-domain-verification'/><meta content='#' name='dmca-site-verification'/><meta content='#' name='propeller'/>
- Simpan Tema
- Selesai
Keterangan:
Untuk mengisi kode verifikasi, kalian harus punya akun di masing-masing webmaster. Silakan kunjungi link berikut untuk menadapatkan kode verifikasinya.
- google-site-verification: https://search.google.com/search-console
- msvalidate.01: https://www.bing.com/webmasters
- p:domain_verify: https://id.pinterest.com/settings/claim
- yandex-verification: https://webmaster.yandex.com/
- norton-safeweb-site-verification: https://safeweb.norton.com
- fb:pages: https://web.facebook.com/business/tools/facebook-pages
- facebook-domain-verification: https://developers.facebook.com/docs/sharing/domain-verification/
- dmca-site-verification: https://www.dmca.com
- propeller: https://publishers.monetag.com