Cara Mengganti Alamat Homepage
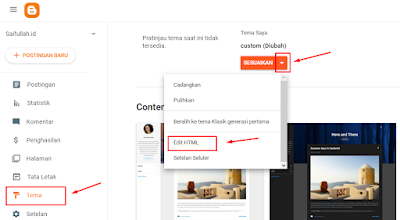
- Buka Dashboard Blogger
- Tekan Tema
- Klik Icon Segitiga 🔻
- Pilih Edit HTML
- Tekan Ctrl + F
- Cari kata kunci ini
var recent_comments_by_saifullah
- Lalu ganti bagian home_page dengan alamat blog kalian
- Bagian admin_uri diganti jadi alamat facebook atau fanpage kalian
- Terakhir, tekan Simpan Tema
Cara Mengaktifkan Tombol Lainnya
- Buka Dashboard Blogger
- Tekan Halaman
- Klik + HALAMAN BARU
- Isi judul dengan kata Komentar Terbaru
- Tekan icon 🖊 Pensil, dan pilih < > Tampilan HTML
- Masukkan kode berikut<script type="text/javascript">var a_rc = 200;var m_rc = false;var n_rc = true;var o_rc = 500;function showrecentcomments(e){for(var r=0;r<a_rc;r++){var t,n=e.feed.entry[r];if(r==e.feed.entry.length)break;for(var i=0;i<n.link.length;i++)if("alternate"==n.link[i].rel){t=n.link[i].href;break}t=t.replace("#","#");var a=t.split("#");a=a[0];var c=a.split("/");c=c[5],c=c.split(".html"),c=c[0];var s=c.replace(/-/g," ");s=s.link(a);var o=n.published.$t,l=(o.substring(0,4),o.substring(5,7)),u=o.substring(8,10),m=new Array;if(m[1]="Jan",m[2]="Feb",m[3]="Mar",m[4]="Apr",m[5]="May",m[6]="Jun",m[7]="Jul",m[8]="Aug",m[9]="Sep",m[10]="Oct",m[11]="Nov",m[12]="Dec","content"in n)var d=n.content.$t;else if("summary"in n)var d=n.summary.$t;else var d="";var v=/<\S[^>]*>/g;if(d=d.replace(v,""),document.write('<div class="rcw-comments">'),1==m_rc&&document.write("On "+m[parseInt(l,10)]+" "+u+" "),document.write('💬 <span class="author-rc"><a href="'+t+'">'+n.author[0].name.$t+"</a></span> mengomentari"),1==n_rc&&document.write(" “"+s),0==o_rc)document.write("</div>");else if(document.write("”: "),d.length<o_rc)document.write("<br><i>“"),document.write(d),document.write("”</i></div>");else{document.write("<i>“"),d=d.substring(0,o_rc);var w=d.lastIndexOf(" ");d=d.substring(0,w),document.write(d+"…”</i></div>"),document.write("")}}}</script><script src=https://www.saifullah.id/feeds/comments/default?alt=json-in-script&callback=showrecentcomments></script><style type="text/css">.rcw-comments a {text-transform: none;}.rcw-comments {margin-bottom:10px;padding: 8px 10px;border-radius: 8px;border: 1px solid var(--content-border);border-radius:8px;box-shadow:0px 0px 10px 0px rgb(0 0 0 / 10%);position:relative}.author-rc{font-weight:bold}</style><br>
- Ganti link warna kuning dengan link blog kalian
- Lalu tekan Publikasikan
Demikian cara mengaktifkan widget Recent Comment pada tempale Plus UI 2.6.2. Semoga tutorial ini bermanfaat untuk kalian semua.