Pertanyaan
EXTHEMES DEV 2 hari yang lalu bertanya di postingan Cara Mengubah Tulisan Sponsored dan Iconnya Median UI v1.5: Bagaimana mengganti kalau icon svg disamping logo header bang? Terima kasih.
Saifullah.id: Sebelumnya saya ucapkan terima kasih atas pertanyaanya. Untuk menjawab pertanyaan tersebut saya sudah membbuatkan tutorial lengkapnya di bawah ini
Tutorial
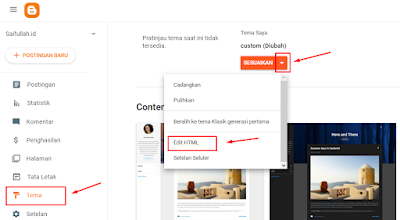
- Buka Dashboard Blogger
- Tekan Tema
- Klik Icon Segitiga 🔻
- Pilih Edit HTML
- Tekan Ctrl + F
- Lalu cari kode ini
<!--[ Nav button ]-->
- Maka kalian akan menemukan kode seperti ini<!--[ Nav button ]--><label aria-label='Menu Navigation' class='navMenu' for='offnav-input'><!--<span class='ham svg-1'><span><i/></span></span>--><svg class='line svg-1' viewBox='0 0 24 24'><line x1='3' x2='21' y1='12' y2='12'/><line x1='3' x2='21' y1='6' y2='6'/><line x1='3' x2='21' y1='18' y2='18'/></svg><svg class='line svg-2' viewBox='0 0 24 24'><g transform='translate(12.000000, 12.000000) rotate(-90.000000) translate(-12.000000, -12.000000) translate(5.000000, 8.500000)'><path d='M14,0 C14,0 9.856,7 7,7 C4.145,7 0,0 0,0'/></g></svg></label>
- Ganti semuanya dengan kode berikut<!--[ Nav button ]--><label aria-label='Menu Navigation' class='navMenu' for='offnav-input'><!--<span class='ham svg-1'><span><i/></span></span>--><svg class='line svg-1' viewBox='0 0 24 24'><g class='h1'><path d='M 3 18 H 14 M 10 6 H 21'/><line class='svgC' x1='3' x2='21' y1='12' y2='12'/></g></svg><svg class='line svg-2' viewBox='0 0 24 24'><g transform='translate(12.000000, 12.000000) rotate(-90.000000) translate(-12.000000, -12.000000) translate(5.000000, 8.500000)'><path d='M14,0 C14,0 9.856,7 7,7 C4.145,7 0,0 0,0'/></g></svg></label>
- Simpan Tema
- Selesai
VIDEO TUTORIAL