Request
ZVX_GAMING 34: Cara Membuat Widget Pesan Komentar, Popular Emoji, dan Parse Tool
Saifullah.id: Maaf ya bang, tutorialnya baru sempat dibuatkan seminggu kemudian.
Fungsi Pesan Komentar
Kotak pesan komentar berfungsi untuk menyarankan pembaca blog untuk mencentang kolom Beritahu Saya (Notify Me) agar saat komen mereka dibalas akan ada notifikasi pemberitahuan via email.
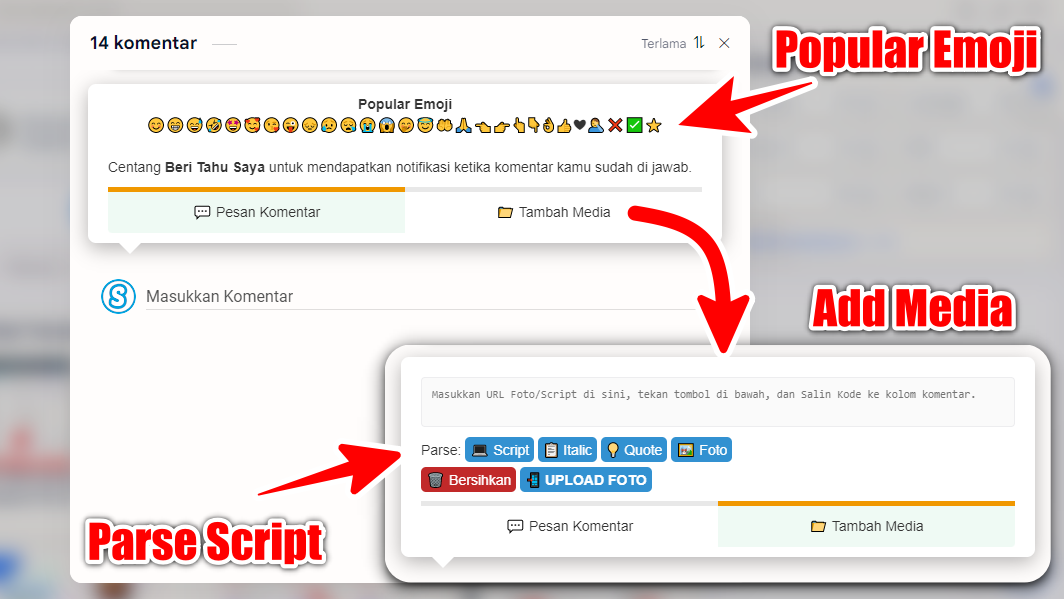
Fungsi Popular Emoji
Bagi pengguna smartphone, Popular Emoji di pesan komentar mungkin tidak berguna. Tapi bagi pengguna Desktop, fitur ini sayang membantu saat ingin menyisipkan emoji di komentar.
Mencari emoji di Laptop dan PC tidak semudah memasukkan emoji saat pakai HP. Oleh sebab itu, dengan adanya fitur Popular Emoji, siapapun bisa menggunakannya kapanpun dia mau.
Btw, Fitur ini nanti saya bikin responsive ya. Jadi Popular Emojinya hanya akan muncul di tampilan Desktop saja.
Fungsi Parse Tool
Parse Tool berguna untuk menambahkan kode HTML, CSS, dan Javascript di kolom komentar. Fitur ini juga dilengkap alat untuk mengubah tulisan menjadi Italic, membuat Quote, dan bisa untuk Upload Gambar.
Kelebihan widget yang saya buat dibanding Blogger lain tentu dari segi tampilan yang lebih menarik, karena dilengkapi aksen bayang, posisi simetris, icon, dan emoji yang memudahkan orang lain mengetahui fungsinya tanpa harus dibaca.
Langkah-Langkah dalam Membuat Pesan Komentar, Popular Emoji, dan Parse Tool
- Buka Dashboard Blogger
- Tekan Tema
- Klik Icon Segitiga 🔻
- Pilih Edit HTML
- Cari kode
]]></b:skin>
- Lalu letakkan kode CSS berikut tepat di atasnya ]]></b:skin>/* Komentar Fitur Saifullah.id */:root{--main-btn-color:#f09800;--copy-btn-color:#c16c6c;--clean-btn-color:#7687b7;--font-name:'Noto Sans',sans-serif}#saiful-komen{position:relative;font-family:var(--font-name);font-size:14px;background:#fff;border-radius:8px;padding:10px 20px 65px;color:#333;margin:0 0 20px -2px;line-height:1.5em;box-shadow:0 5px 20px rgb(0 0 0 / 30%)}#saiful-komen:before{content:'';display:block;border:11px solid;border-color:#fff transparent transparent transparent;position:absolute;bottom:-22px;left:31px}#parser{position:relative}#codes{border:1px solid #ededef;width:100%;height:50px;display:block;background-color:#fafafa;border-radius:4px;font:400 11px 'Fira Mono',monospace;resize:none;margin:10px 0;padding:10px;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;box-shadow:none}#codes:active,#codes:focus{background-color:#f5f5f5;color:#444;outline:0}.cm-btn{border-radius:5px;border:none;color:white;background: #3291d1;padding:3px 5px;}.cm-btn.cm-btn-clr {margin-top:5px}.btn-xs{font-family:var(--font-name);font-size:12px;line-height:1.5;border-radius:5px;padding:3px 5px;border:none;color:#fff;outline:0;cursor:pointer}.cm-btn-clr{background-color:#c12929}.cm-btn-cpy{background-color:#22b52e}.cm-btn:active,.cm-btn:hover,.parser:active,.parser:hover,.cm-btn:focus,.button-group button:disabled,.parser:focus{opacity:.9}.cm-btn-clr:active,.cm-btn-clr:hover{opacity:.9}.cm-btn-cpy:active,.cm-btn-cpy:hover{opacity:.9}.alert{padding:6px;border-radius:4px;position:absolute;top:10px;right:10px;min-width:100px}.alert span{font-size:12px}.alert-success{color:#3c763d;background-color:rgba(215,236,206,.58)}.checkbox{display:none}.cmbutton{display:grid;grid-template-columns:1fr 1fr;width:calc(100% - 40px);margin-top:10px;position:absolute;bottom:10px}.cmbutton1{border-bottom-left-radius:4px}.cmbutton2{border-bottom-right-radius:4px}.cmbutton-title{padding:10px;border-top:5px solid #e8e8e8;display:block;text-align:center}.cmbutton label{display:block;cursor:pointer}.saiful-komens1:checked ~ .cmbutton .cmbutton1 .cmbutton-title, .saiful-komens2:checked ~ .cmbutton .cmbutton2 .cmbutton-title{border-top:5px solid var(--main-btn-color)}.saiful-komens1:checked ~ .bbcode{display:none}.saiful-komens1:checked ~ #parser{display:none}.saiful-komens2:checked ~ .pesan-komen{display:none}.saiful-komens1:checked ~ .cmbutton .cmbutton1, .saiful-komens2:checked ~ .cmbutton .cmbutton2{background:rgba(23,191,99,.07)}.pesan-komen{text-align:center}.pesan{text-align:left}/* css darkmode sesuaikan class (.drK) dengan templatemu agar dapat berfungsi */.drK #saiful-komen:before{border-color:var(--dark-background) transparent transparent transparent}.drK #saiful-komen,.drK #codes,drK #codes:active,.drK #codes:focus{border-color:rgba(255,255,255,.15);background-color:var(--dark-background);color:var(--dark-text)}/* syantax komentar sesuaikan class (.comment-content) dengan template kalian agar dapat berfungsi */.comment-content i[rel=pre],.comment-content i[rel=code]{padding:15px;font-size:12px;margin:0;overflow-x:auto;white-space:pre;display:block;color:.e0d072;background:.262a2d;user-select:text;-webkit-user-select:text;-khtml-user-select:text;-moz-user-select:text;-ms-user-select:text}.comment-content i[rel=quote]{margin:0;padding:15px;border:1px dashed .ededef;border-radius:4px;font-size:13px;font-style:italic}.comment-content i[rel=img]{border-radius:4px}
- Kemudian, cari kode ini
<div id='commentForm'>
- Maka kalian akan menemukan kode ini<div id='commentForm'><!--[ Comment message ]--><b:if cond='data:this.messages.blogComment != ""'><div class='hidden cmMs note'><data:this.messages.blogComment/></div></b:if>
- Copy Paste kode HTML berikut ini tepat di atas </b:if> <div id='saiful-komen'><input checked='' class='saiful-komens1 hidden' id='offsaiful-komen1' name='accordion-menu' type='radio'/><input class='saiful-komens2 hidden' id='offsaiful-komen2' name='accordion-menu' type='radio'/><div class='cmbutton'><div class='cmbutton1'><label class='cmbutton-title' for='offsaiful-komen1'>💬 Pesan Komentar</label></div><div class='cmbutton2'><label class='cmbutton-title' for='offsaiful-komen2'>📁 Tambah Media</label></div></div><div class='pesan-komen'><b:if cond='!data:blog.isMobileRequest'><b>Popular Emoji</b><br/>😊😁😅🤣🤩🥰😘😜😔😥😪😭😱🤭😇🤲🙏👈👉👆👇👌👍❤🤦‍♂️❌✅⭐<br/><br/></b:if><div class='pesan'>Centang <b>Beri Tahu Saya</b> untuk mendapatkan notifikasi ketika komentar kamu sudah di jawab.</div></div><div id='parser'><textarea id='codes' placeholder='Masukkan URL Foto/Script di sini, tekan tombol di bawah, dan Salin Kode ke kolom komentar.' spellcheck='false'/><div class='alert alert-success margin-bottom-20 collapse' id='btnInfo' role='alert' style='display: none;'><span>Kode Tersalin</span></div><span class='button-group'>Parse: <button class='cm-btn' id='cvrt2' onclick='preCvrt();this.disabled = true;'>💻 Script</button><button class='cm-btn' id='cvrt3' onclick='codeCvrt();this.disabled = true;'>📋 Italic</button><button class='cm-btn' id='cvrt4' onclick='quoteCvrt();this.disabled = true;'>💡 Quote</button><button class='cm-btn' id='cvrt1' onclick='imgCvrt();this.disabled = true;'>🖼️ Foto</button><br/><button class='cm-btn cm-btn-cpy' id='button-link' onclick='cdCopy();' style='display: none;'>✂️ Salin Kode</button><button class='cm-btn cm-btn-clr' onclick='cdClear();'>🗑️ Bersihkan</button><button class='cm-btn' onclick='window.open('https://imgbb.com/upload', "_blank")' rel='nofollow noopener noreffer' title='Upload Gambar di Sini'><b>📲 UPLOAD FOTO</b></button></span><span class='checkbox'><input checked='' id='opt1' type='checkbox'/><input checked='' id='opt2' type='checkbox'/><input checked='' id='opt3' type='checkbox'/><input checked='' id='opt4' type='checkbox'/><input checked='' id='opt5' type='checkbox'/><br/><input checked='' id='opt6' type='checkbox'/><span>Gambar</span><input checked='' id='opt7' type='checkbox'/><span>Quote</span><input checked='' id='opt8' type='checkbox'/><span>Pre</span><input checked='' id='opt9' type='checkbox'/><span>Kode</span></span><div class='clear'/></div></div>
- Berikutnya, cari kode
</body>
- Letakkan kode Javascript ini tepat di atas </body>
<script>/*<![CDATA[*/ /* coment fitur */ function cdClear(){var e = document.getElementById("codes");e.value = "",e.focus();for (var t = document.querySelectorAll("#cvrt1,#cvrt2,#cvrt3,#cvrt4,#cvrt5"),c = 0;c < t.length;c++) t[c].disabled = !1,document.getElementById("btnInfo").style.display = "none",document.getElementById("button-link").style.display = "none"}function preCvrt(){var e = document.getElementById("codes"),t = e.value,c = document.getElementById("opt1"),l = document.getElementById("opt2"),n = document.getElementById("opt3"),o = document.getElementById("opt4"),d = document.getElementById("opt5"),u = document.getElementById("opt8");t = t.replace(/\t/g," ");u.checked && (c.checked && (t = t.replace(/&/g,"&")),l.checked && (t = t.replace(/'/g,"'")),n.checked && (t = t.replace(/"/g,""")),o.checked && (t = t.replace(/</g,"<")),d.checked && (t = t.replace(/>/g,">")),t = (t = t.replace(/^/,"<i rel='pre'>")).replace(/$/,"</i>"),e.value = t,e.focus(),document.getElementById("button-link").style.display = "inline-block")}function codeCvrt(){var e = document.getElementById("codes"),t = e.value,c = document.getElementById("opt1"),l = document.getElementById("opt2"),n = document.getElementById("opt3"),o = document.getElementById("opt4"),d = document.getElementById("opt5"),u = document.getElementById("opt9");t = t.replace(/\t/g," ");u.checked && (c.checked && (t = t.replace(/&/g,"&")),l.checked && (t = t.replace(/'/g,"'")),n.checked && (t = t.replace(/"/g,""")),o.checked && (t = t.replace(/</g,"<")),d.checked && (t = t.replace(/>/g,">")),t = (t = t.replace(/^/,"<i rel='code'>")).replace(/$/,"</i>"),e.value = t,e.focus(),document.getElementById("button-link").style.display = "inline-block")}function imgCvrt(){var e = document.getElementById("codes"),t = e.value,c = document.getElementById("opt6");t = t.replace(/\t/g," ");c.checked && (t = (t = t.replace(/^/,"<i rel='img'>")).replace(/$/,"</i>"),e.value = t,e.focus(),document.getElementById("button-link").style.display = "inline-block")}function quoteCvrt(){var e = document.getElementById("codes"),t = e.value,c = document.getElementById("opt7");t = t.replace(/\t/g," ");c.checked && (t = (t = t.replace(/^/,"<i rel='quote'>")).replace(/$/,"</i>"),e.value = t,e.focus(),document.getElementById("button-link").style.display = "inline-block")}var clipboard = new Clipboard(".button-link");clipboard.on("success",function(e){console.log(e),document.getElementById("btnInfo").style.display = "block",document.getElementById("codes").value = ""}),clipboard.on("error",function(e){console.log(e)});function cdCopy(){document.querySelector('#codes').select(),document.execCommand('copy');document.querySelector('#btnInfo').style.display='block';setTimeout(function(){document.querySelector('#btnInfo').style.display='none'},2000)}/*]]>*/</script>
- Terakhir, tekan Simpan Tema
Demikian Cara Pasang Widget Pesan Komentar dengan tambahan fitur Popular Emoji dan Parse HTML Tool. Semoga bermanfaat.