Sesuai dengan yang permintaan bang Ramdhan Hermawan di postingan sebelumnya, yang bunyinya:
"Bang reques cara menghide label di bawah judul postingan."
Nah, untuk menjawab request di atas, berikut ini saya bagikan langkah-langkahnya:
Cara Hide Label Plus UI
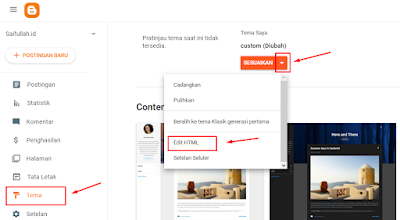
- Buka Dashboard Blogger
- Tekan Tema
- Klik Icon Segitiga 🔻
- Pilih Edit HTML
- Tekan Ctrl + F untuk melakukan pencarian
- Cari kode ini
<div class='pHdr pSml'>
- Ubah menjadi
<div class='hidden pHdr pSml'>
- Simpan Tema
- Selesai
Penjelasan
Jadi, di template Plus UI itu sudah ada class khusus untuk menyembunyikan bagian tertentu pada Blog. Kita hanya perlu mencari kode HTML yang akan di sembunyikan dan menambahkan kata hidden di dalam classs-nya.
Demikian Cara Menyembunyikan Label di Atas Judul Postingan atau di Bawah Thumbnail Template Plus UI. Semoga bermanfaat 😊