Bagi blog yang memiliki banyak penulis mungkin fitur ini lumayan penting untuk mempermudah kita mengetahui siapa yang menerbitkan atau memposting artikel tersebut.
Namun, bagi blog yang penulisnya cuma satu orang, saya pikir fitur ini menjadi tidak penting dan justru harus disingkirkan agar tidak menutupi foto thumbnail yang sudah kita desain sedimikian menarik.
Yang menjadi pertanyaan sekarang, bagaimana cara menghapus nama penulis (writer) ini? Nah, berikut ini akan saya bagikan tutorialnya.
Cara Hapus Nama Penulis Template Plus UI v2.6.2
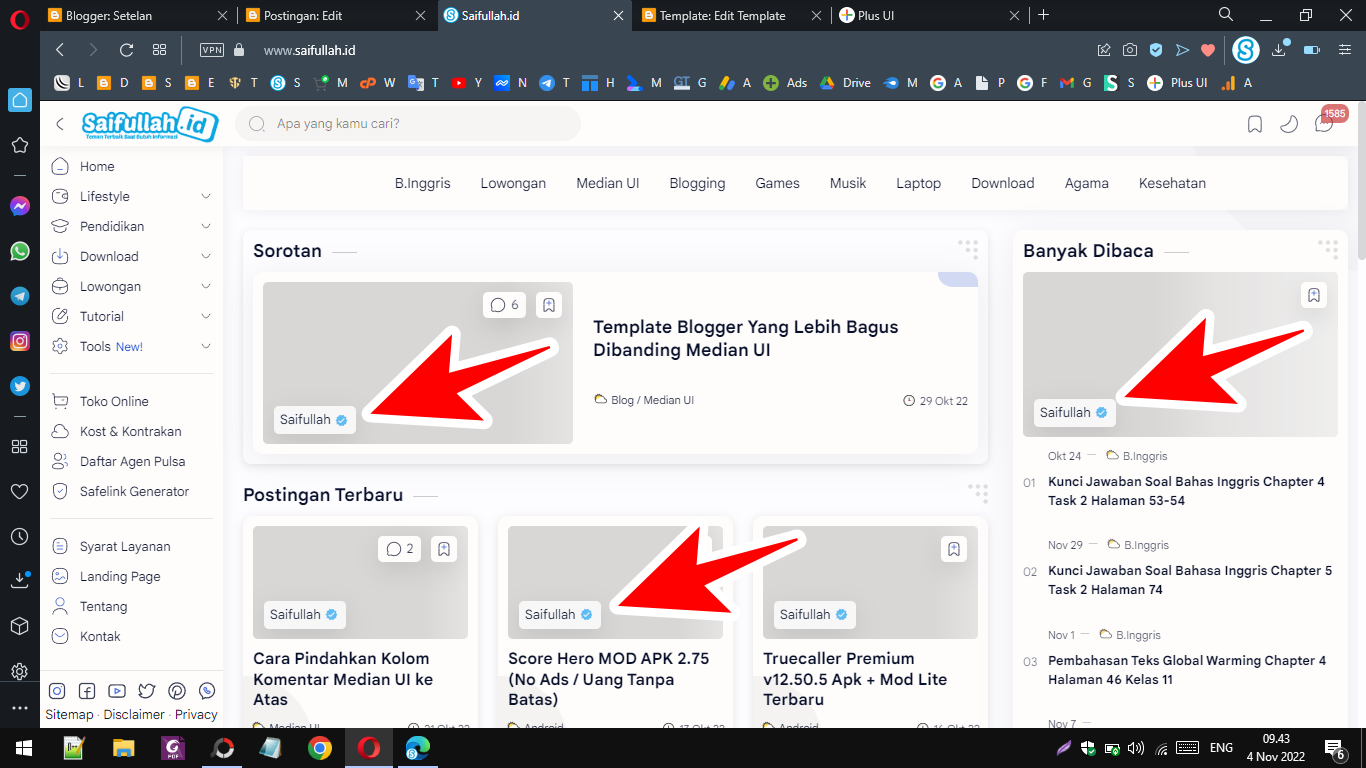
Post Author (Nama Penulis) di Plus UI ada di 3 bagian. Pertama ada di Pinned Post, Postingan Terbaru, dan Widget Popular Posts.
1. Hapus Nama Penulis di Pinned Post (Sorotan)
- Buka Dashboard Blogger
- Pilih Tema
- Pilih Edit HTML
- Tekan Ctrl + F
- Masukkan dalam kolom pencarian kode ini:
<div class='iFxd bl'>
- Tekan Enter satu kali
- Ubah kode yang ditemukan pertama kali menjadi
<div class='hidden iFxd bl'>
2. Cara Hapus Nama Penulis di Postingan Terbaru
- Buka Dashboard Blogger
- Pilih Tema
- Pilih Edit HTML
- Tekan Ctrl + F
- Masukkan dalam kolom pencarian kode ini:
<div class='iFxd bl'>
- Tekan Enter dua kali
- Ubah kode yang ditemukan menjadi
<div class='hidden iFxd bl'>
2. Cara Hapus Nama Penulis di Widget Popular Post
- Buka Dashboard Blogger
- Pilih Tema
- Pilih Edit HTML
- Tekan Ctrl + F
- Masukkan dalam kolom pencarian kode ini:
<div class='iFxd bl'>
- Tekan Enter tiga kali
- Ubah kode yang ditemukan menjadi
<div class='hidden iFxd bl'>
Cara Hapus Semua Nama Penulis Sekaligus
Selain menghapus nama penulis satu persatu setiap bagian, kita juga bisa menghapus nama penulis secara otomatis di semua bagian termasuk di widget Popular Posts dengan cara:
- Buka Dashboard Blogger
- Pilih Tema
- Pilih Edit HTML
- Cari kode
/* Extra */
- Maka kamu akan menemukan kode seperti ini:
/* Extra */ .iFxd.bl{top:auto;bottom:0;right:auto;left:0}
- Tambahkan kode display:none; sehingga hasilnya seperti ini:
/* Extra */ .iFxd.bl{display:none;top:auto;bottom:0;right:auto;left:0}
- Simpan Tema
Demikian cara menghilangkan Nama Penulis (Post Author) di thumbnail template Plus UI 2.6.2. Semoga tutorial ini bermanfaat buat kalian semua. Jika merasa terbantu dengan artikel ini, harap kasih bintang 5 di kotak donasi di bawah ya. Terima kasih.