Saifullah.id - Template blogger Plus UI sudah dibekali fitur Safelink secara bawaan. Jadi kita hanya perlu menambahkan sedikit kode lagi agar safelink ini bisa aktif dengan sempurna.
Bagi kalian yang belum tahu apa itu Safelink, bisa baca pengertian, fungsi, dan manfaatnya di postingan sebelumnya tentang Safelink.
Pertanyaan
Gim - Defendsec: Halo bang cara buat safelink generator gimana?Saifullah.id: Terima kasih atas pertanyaannya ya kak. Tutorialnya sudah saya buatkan.
Agar pembuatan safelink menjadi mudah, kita harus membuatnya sesuai urutan. Langkah pertama yang harus dilakukan adalah membuat beberapa halaman tujuan safelink.
Halaman ini bisa kalian buat sebanyak yang kalian mau. Sebagai contoh, saya akan membuat dua halaman saja.
Halaman ini bisa kalian buat sebanyak yang kalian mau. Sebagai contoh, saya akan membuat dua halaman saja.
Cara Membuat Halaman Safelink 1
- Buka Dashboard Blogger
- Klik Halaman
- Tekan + HALAMAN BARU
- Isi kolom judul dengan nama Safelink 1
- Klik icon 🖊 Pensil, ubah menjadi < > Tampilan HTML
- Copy kode ini
<style> /*<![CDATA[*/ /*! Safelink CSS */ .safeT, .safeB{display:none;width:100%;align-items:center;justify-content:center;text-align:center;padding:30px 0} .safeP{position:relative;height:100px;width:100px;display:none;align-items:center;justify-content:center;z-index:1} .safeP svg{height:100%;width:100%;-webkit-transform:rotate(-90deg);-ms-transform:rotate(-90deg);transform:rotate(-90deg);stroke-width:1.5} .safeP svg .b{fill:none;stroke:#e6e6e6;opacity:.9} .safeP svg .c{fill:none;stroke:var(--linkB);stroke-dasharray:100 100;stroke-dashoffset:100;stroke-linecap:round} .safeP > span{position:absolute;font-size:24px} .sScr{display:none;position:relative;width:100%;font-family:var(--fontBa);border-radius:10px;padding:30px 20px;text-align:center;overflow:hidden} .sScr::before{content:'';position:absolute;z-index:0;top:0;right:0;bottom:0;left:0;background:var(--linkB);opacity:.06} .sScr::after{content:'';width:60px;height:60px;background:rgba(0,0,0,.15);display:block;border-radius:50%;position:absolute;top:-12px;left:-12px;opacity:.1} .sScr .hglt{color:var(--linkC)} .sScr .sScrH{position:relative;z-index:1;font-size:1.2rem;font-weight:700;margin-bottom:15px} .sScr .sScrD{position:relative;z-index:1;font-family:var(--fontB);font-size:13px;opacity:.8;display:inline-flex;align-items:center} .sScr .sScrD svg{width:13px;height:13px;margin-right:5px;stroke-width:1.5} .safeT.vsbl, .safeB.vsbl, .safeT:not(.alt) .safeP{display:flex} .safeT.alt .sScr{display:block} .safeT.nInt .safeP > span{font-size:13px} .Rtl .sScr .sScrD svg{margin-right:0;margin-left:5px} .drK .safeP svg .b{stroke:#404045} .drK .safeP svg .c{stroke:var(--darkU)} .drK .sScr{background:var(--darkBs)} .drK .sScr::before{background:var(--darkBa);opacity:1} .drK .sScr .hglt{color:var(--darkU)} /*]]>*/ </style> <!--[ Safelink Countdown Timer ]--> <div class='safeT hidden' id='safeT'> <div class='safeP' title='Please wait'> <svg viewBox='0 0 34 34'> <circle class='b' cx='17' cy='17' r='15.92' /> <circle class='c' cx='17' cy='17' r='15.92' /> </svg> <span id='safeCtd'></span> </div> <div class='sScr'> <div class='sScrH'>Scroll Down and click on <span class='hglt'>Go to Link</span> for destination</div> <div class='sScrD'><svg class='line' viewbox='0 0 24 24'><path d='M22 11.07V12a10 10 0 1 1-5.93-9.14'/><polyline points='23 3 12 14 9 11'/></svg>Congrats! Link is Generated</div> </div> </div> <!--[ Ad 1 ]--> <!--<div class='adB h240' data-text='Ads go here'></div>--> <!--[ Content ]--> <div class='safeC'> <p>Blogger is an American online content management system which enables multi-user blogs with time-stamped entries. Pyra Labs developed it before being acquired by Google in 2003. Google hosts the blogs, which can be accessed through a subdomain of blogspot.com. Blogs can also be accessed from a user-owned custom domain (such as www.example.com) by using DNS facilities to direct a domain to Google's servers. A user can have up to 100 blogs or websites per account.</p> <p>Google Blogger also enabled users to publish blogs and websites to their own web hosting server via FTP until May 1, 2010. All such blogs and websites had to be redirected to a blogspot.com subdomain or point their own domain to Google's servers via DNS. Google Blogger has a wide international user base and is available in more than 60 languages, despite its decline in popularity in the United States.</p> </div> <!--[ Ad 2 ]--> <!--<div class='adB h240' data-text='Ads go here'></div>--> <!--[ Content ]--> <div class='safeC'> <p>Pyra Labs launched Blogger on August 23, 1999. It is credited with popularizing the format as one of the first dedicated blog-publishing tools. Pyra Labs was purchased by Google in February 2003 for an undisclosed amount. Premium features, which Pyra had actually offered for a fee, were made free as a result of the takeover. Evan Williams, a co-founder of Pyra Labs, left Google in October 2004. Picasa was acquired by Google in 2004, and Picasa and its photo-sharing service Hello were incorporated into Blogger, enabling users to upload images to their blogs.</p> <p>Blogger underwent a major redesign on May 9, 2004, which included web standards-compliant templates, individual archive pages for posts, comments, and email posting. Blogger's new version, codenamed "Invader," was released in beta alongside the gold update on August 14, 2006. Users were moved to Google servers, and new features such as interface language in French, Italian, German, and Spanish were added. In December 2006, this new version of Blogger was taken out of beta. By May 2007, Blogger had completely moved over to Google-operated servers. Blogger was ranked 16 on the list of top 50 domains in terms of number of unique visitors in 2007.</p> </div> <p>Source: <a href='https://en.wikipedia.org/wiki/Blogger_(service)' target='_blank'>https://en.wikipedia.org/wiki/Blogger_(service)</a></p> <!--[ Ad 3 ]--> <!--<div class='adB h240' data-text='Ads go here'></div>--> <!--[ Safelink Destination Button ]--> <div class='safeB' id='safeB'> <a class='button' id='desBtn' href='/' title='Go to Link'><i class='icon demo'></i>Go to Link</a> </div> <script> /*<![CDATA[*/ /*! Safelink Settings */ var safeSet = { safePar: "#?link", pleaseWait: "Please wait", timer: 15, newTab: true, succNtf: "<i class='check'></i>Link is Generated", } /*]]>*/ </script> <script>/*<![CDATA[*/ function _0x11cd(){var t=["replace","charCodeAt","15935tDutkY","target","safeT","6BOrMaY","970808onKEqw","ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=","succNtf","992166wjqPOJ","#safeT .c","location","nInt","fromCharCode","safePar","charAt","1240JxfRBP","hash","style","143974ZgMSKk","has","length","strokeDashoffset","vsbl","timer","50606sNqfCV","indexOf","_utf8_enc","floor","pleaseWait","286EdYWNd","dec","get","safeB","search","setAttribute","innerHTML","includes","split","safeCtd","18nUNdmJ","416412UBvAlg","13552wCvoZQ","_blank","_keyStr","7MEgnGi","180BKxksK"];return(_0x11cd=function(){return t})()}function _0x1df4(t,e){var r=_0x11cd();return(_0x1df4=function(t,e){return r[t-=462]})(t,e)}(function(){for(var t=494,e=495,r=482,n=505,a=484,s=_0x1df4,i=_0x11cd();;)try{if(135404==+parseInt(s(508))+parseInt(s(467))/2*(parseInt(s(t))/3)+parseInt(s(488))/4*(parseInt(s(491))/5)+parseInt(s(498))/6*(parseInt(s(487))/7)+parseInt(s(e))/8*(parseInt(s(r))/9)+-parseInt(s(n))/10*(-parseInt(s(a))/11)+parseInt(s(483))/12*(-parseInt(s(472))/13))break;i.push(i.shift())}catch(t){i.push(i.shift())}})(),function(){var r,n,a,s,t=493,e=475,i=503,f=503,c=478,o=478,d=471,u=497,h=477,S=492,l=485,g=480,_=500,p=480,v=502,C=463,I=502,k=502,w=468,x=486,m=504,N=468,A=502,y=490,B=504,b=_0x1df4,M={_keyStr:b(496),enc:function(t){var e,r,n,a,s,i,f=b,c="",o=0;for(t=M[f(469)](t);o<t[f(463)];)n=(i=t[f(y)](o++))>>2,a=(3&i)<<4|(e=t[f(490)](o++))>>4,s=(15&e)<<2|(r=t.charCodeAt(o++))>>6,i=63&r,isNaN(e)?s=i=64:isNaN(r)&&(i=64),c=c+this[f(486)][f(504)](n)+this._keyStr[f(B)](a)+this[f(486)][f(B)](s)+this._keyStr[f(504)](i);return c},dec:function(t){var e,r,n,a,s,i=b,f="",c=0;for(t=t.replace(/[^A-Za-z0-9\+\/\=]/g,"");c<t.length;)e=this[i(486)][i(w)](t[i(504)](c++))<<2|(n=this[i(x)][i(w)](t[i(m)](c++)))>>4,r=(15&n)<<4|(a=this._keyStr[i(w)](t.charAt(c++)))>>2,n=(3&a)<<6|(s=this[i(x)][i(N)](t[i(504)](c++))),f+=String[i(A)](e),64!=a&&(f+=String.fromCharCode(r)),64!=s&&(f+=String.fromCharCode(n));return M._utf8_dec(f)},_utf8_enc:function(t){var e=b;t=t[e(489)](/\r\n/g,"\n");for(var r="",n=0;n<t[e(C)];n++){var a=t[e(490)](n);a<128?r+=String[e(I)](a):(127<a&&a<2048?r+=String.fromCharCode(a>>6|192):(r+=String[e(I)](a>>12|224),r+=String[e(k)](a>>6&63|128)),r+=String[e(502)](63&a|128))}return r},_utf8_dec:function(t){for(var e=b,r="",n=0,a=c1=c2=0;n<t[e(463)];)(a=t[e(490)](n))<128?(r+=String[e(502)](a),n++):191<a&&a<224?(c2=t.charCodeAt(n+1),r+=String[e(v)]((31&a)<<6|63&c2),n+=2):(c2=t[e(490)](n+1),c3=t[e(490)](n+2),r+=String.fromCharCode((15&a)<<12|(63&c2)<<6|63&c3),n+=3);return r}},T=getid(b(t)),q=getid(b(e)),K=getid(b(481)),P=qSel(b(499)),E=getid("desBtn");function J(t){var e=b,r=window[e(500)][e(476)];const n=new URLSearchParams(r);return n[e(462)](t)?n[e(474)](t):void 0}function O(t){var e=b;const r=window.location[e(506)];if(r&&r[e(479)]("=")&&r.split(/=(.*)/s)[0]==t&&""!=r[e(g)](/=(.*)/s)[1])return window[e(_)].hash[e(p)](/=(.*)/s)[1]}null==J(safeSet[b(i)])&&null==O(safeSet[b(503)])||(r=null!=J(safeSet[b(f)])?M.dec(J(safeSet[b(503)])):M[b(473)](O(safeSet[b(503)])),K[b(478)]=0,addCt(T,b(465)),n=100*safeSet[b(466)],a=n,s=setInterval(function(){var e=b,t=--a/n*100;K[e(c)]=Math[e(470)](100-t),P[e(507)][e(464)]=t,a<=0&&(clearInterval(s),addCt(T,e(501)),K[e(o)]=safeSet[e(d)],setTimeout(()=>{var t=e;addCt(T,"alt"),toastNotif(safeSet[t(u)]),E.href=r,1==safeSet.newTab&&E[t(h)](t(S),t(l)),addCt(q,t(465))},4e3))},10))}(); /*]]>*/</script> - Paste di dalam halaman
- Ubah kata yang ditandai warna kuning sesuai keinginan
- Tekan Publikasikan
Cara Membuat Halaman Safelink 2
- Buka Dashboard Blogger
- Klik Halaman
- Tekan + HALAMAN BARU
- Isi kolom judul dengan nama Safelink 2
- Klik icon 🖊 Pensil, ubah menjadi < > Tampilan HTML
- Copy kode ini
<style> /*<![CDATA[[*/ /*! Safelink CSS */ .safeT, .safeB{display:none;align-items:center;justify-content:center;text-align:center;padding:30px 0} .safeP{position:relative;height:30px;width:100%;display:none;align-items:center;justify-content:center;z-index:0;border-radius:var(--buttonR);overflow:hidden} .safeP::before{content:''; position: absolute;top:0;right:0;bottom:0;left:0; background:var(--linkC);opacity:.2} .safeW{position: absolute;top:0;bottom:0;left:0;width:0;background:var(--linkC);opacity:.1} .safeP > span{position:absolute;font-size:13px} .sScr{display:none;position:relative;width:100%;font-family:var(--fontBa);border-radius:10px;padding:30px 20px;text-align:center;overflow:hidden} .sScr::before{content:'';position:absolute;z-index:0;top:0;right:0;bottom:0;left:0;background:var(--linkB);opacity:.06} .sScr::after{content:'';width:60px;height:60px;background:rgba(0,0,0,.15);display:block;border-radius:50%;position:absolute;top:-12px;left:-12px;opacity:.1} .sScr .hglt{color:var(--linkC)} .sScr .sScrH{position:relative;z-index:1;font-size:1.2rem;font-weight:700;margin-bottom:15px} .sScr .sScrD{position:relative;z-index:1;font-family:var(--fontB);font-size:13px;opacity:.8;display:inline-flex;align-items:center} .sScr .sScrD svg{width:13px;height:13px;margin-right:5px;stroke-width:1.5} .safeT.vsbl, .safeB.vsbl, .safeT:not(.alt) .safeP{display:flex} .safeT.alt .sScr{display:block} .safeT.nInt .safeP > span{font-size:13px} .Rtl .safeW{left:unset;right:0} .Rtl .sScr .sScrD svg{margin-right:0;margin-left:5px} .drK .safeP::before{background:var(--darkBs);opacity:1} .drK .safeW{background:var(--darkBa);opacity:1} .drK .sScr{background:var(--darkBs)} .drK .sScr::before{background:var(--darkBa);opacity:1} .drK .sScr .hglt{color:var(--darkU)} /*]]>*/ </style> <!--[ Safelink Countdown Timer ]--> <div class='safeT hidden' id='safeT'> <div class='safeP'> <div class='safeW' id='safeW'></div> <span id='safeCtd'></span> </div> <div class='sScr'> <div class='sScrH'>Scroll Down and click on <span class='hglt'>Go to Link</span> for destination</div> <div class='sScrD'><svg class='line' viewbox='0 0 24 24'><path d='M22 11.07V12a10 10 0 1 1-5.93-9.14'/><polyline points='23 3 12 14 9 11'/></svg>Congrats! Link is Generated</div> </div> </div> <!--[ Ad 1 ]--> <div class='adB h240' data-text='Ads go here'></div> <!--[ Content ]--> <div class='safeC'> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam egestas vitae odio et consectetur. Suspendisse potenti. Vestibulum sollicitudin urna ac nisl commodo gravida. Aenean porta tempus orci molestie gravida. Praesent lobortis fringilla hendrerit. Aliquam arcu nisi, consequat eget lacus a, fermentum faucibus erat. Vivamus eleifend mollis velit, non hendrerit lorem bibendum consequat. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Aenean non mi quis odio vehicula tristique. Proin ut dolor ut nunc volutpat euismod. In eu tortor mattis ante sagittis dignissim.</p> <p>Sed ut lobortis velit. Morbi nec egestas sapien. Proin viverra sem at sollicitudin varius. Donec convallis sit amet odio in tincidunt. Vivamus aliquam, neque id finibus tincidunt, felis risus euismod enim, at ultrices dui odio id sapien. Nam pharetra sapien in nulla sodales, nec sagittis massa tincidunt. Mauris tincidunt erat in augue volutpat, pretium molestie ex rutrum. Nulla facilisi. Nam imperdiet molestie dignissim. Donec ultrices interdum lectus. Etiam congue sapien in lacus pellentesque, molestie convallis nulla cursus. Fusce aliquam nisl non quam lacinia iaculis. Curabitur venenatis justo nec nibh vestibulum laoreet.</p> </div> <!--[ Ad 2 ]--> <div class='adB h240' data-text='Ads go here'></div> <!--[ Content ]--> <div class='safeC'> <p>Morbi consectetur neque vitae ultrices tincidunt. Duis dictum mauris ac tellus suscipit condimentum. In quis posuere sapien, sit amet lobortis leo. Maecenas placerat lacinia dui, ac molestie est cursus sed. Sed rutrum luctus ante vitae convallis. Vestibulum sodales sodales justo, sit amet tristique est egestas et. Maecenas egestas maximus nisl id rhoncus. Nulla tincidunt sollicitudin nisi, id molestie orci maximus sed.</p> <p>Morbi gravida sem a ipsum iaculis ullamcorper. Donec dignissim leo sit amet ex euismod suscipit. Maecenas erat nulla, scelerisque et metus sed, dapibus laoreet purus. Donec quis faucibus augue, ac condimentum felis. Pellentesque blandit, dui nec sodales ultrices, tellus eros consectetur dolor, ut tristique orci lacus convallis odio. Maecenas suscipit sapien eu tortor imperdiet hendrerit. Aenean a augue lectus. Maecenas dictum pulvinar est eget mollis. Mauris facilisis magna at augue bibendum venenatis. Etiam dolor justo, pretium non nibh sed, maximus fringilla dui. Suspendisse potenti. Nullam velit velit, ornare a lacinia at, laoreet eget massa.</p> </div> <!--[ Ad 3 ]--> <div class='adB h240' data-text='Ads go here'></div> <!--[ Safelink Destination Button ]--> <div class='safeB' id='safeB'> <a class='button' id='desBtn' href='/' title='Go to Link'><i class='icon demo'></i>Go to Link</a> </div> <script> /*<![CDATA[*/ /*! Safelink Settings */ var safeSet = { safePar: "#?link", pleaseWait: "Please wait...", timer: 15, newTab: true, succNtf: "<i class='check'></i>Link is Generated", } /*]]>*/ </script> <script>/*<![CDATA[*/ function _0x3db6(){var t=["841939XEChKG","charCodeAt","213PCfqVv","width","nInt","has","safeCtd","2380tPluYS","indexOf","24AXffYR","safeT","replace","charAt","6uRloDX","split","safeW","_keyStr","vsbl","448128gwzHWW","_utf8_enc","hash","target","get","29PiqCiy","216110Ncgwnd","ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=","setAttribute","_blank","location","6375756nDowLA","dec","fromCharCode","1206310jBQxIz","length","style","innerHTML","timer","772uuCuNU","includes","alt","search","55ZhfgAM","desBtn","safePar"];return(_0x3db6=function(){return t})()}function _0x4fb7(t,r){var e=_0x3db6();return(_0x4fb7=function(t,r){return e[t-=111]})(t,r)}(function(){for(var t=111,r=134,e=125,n=145,a=112,s=129,f=_0x4fb7,i=_0x3db6();;)try{if(135870==+parseInt(f(t))*(parseInt(f(139))/2)+-parseInt(f(r))/3*(-parseInt(f(e))/4)+parseInt(f(120))/5+parseInt(f(n))/6*(parseInt(f(132))/7)+parseInt(f(141))/8*(parseInt(f(150))/9)+-parseInt(f(a))/10*(-parseInt(f(s))/11)+-parseInt(f(117))/12)break;i.push(i.shift())}catch(t){i.push(i.shift())}})(),function(){var e,n,a,s,t=131,r=118,f=131,i=149,o=135,c=127,u=153,d=152,h=126,S=146,g=128,l=154,C=121,_=133,v=119,p=143,I=133,b=119,w=119,x=121,m=148,A=140,N=148,y=144,P=133,k=133,T=148,W=144,z=148,B=_0x4fb7,L={_keyStr:B(113),enc:function(t){var r,e,n,a,s,f,i=B,o="",c=0;for(t=L[i(151)](t);c<t.length;)n=(f=t[i(P)](c++))>>2,a=(3&f)<<4|(r=t[i(133)](c++))>>4,s=(15&r)<<2|(e=t[i(k)](c++))>>6,f=63&e,isNaN(r)?s=f=64:isNaN(e)&&(f=64),o=o+this[i(T)][i(W)](n)+this[i(148)].charAt(a)+this._keyStr[i(144)](s)+this[i(z)][i(W)](f);return o},dec:function(t){var r,e,n,a,s,f=B,i="",o=0;for(t=t[f(143)](/[^A-Za-z0-9\+\/\=]/g,"");o<t[f(x)];)r=this[f(m)][f(140)](t[f(144)](o++))<<2|(n=this[f(148)][f(A)](t[f(144)](o++)))>>4,e=(15&n)<<4|(a=this[f(N)][f(A)](t[f(144)](o++)))>>2,n=(3&a)<<6|(s=this._keyStr[f(140)](t[f(y)](o++))),i+=String[f(119)](r),64!=a&&(i+=String.fromCharCode(e)),64!=s&&(i+=String[f(119)](n));return L._utf8_dec(i)},_utf8_enc:function(t){var r=B;t=t[r(p)](/\r\n/g,"\n");for(var e="",n=0;n<t[r(121)];n++){var a=t[r(I)](n);a<128?e+=String.fromCharCode(a):(127<a&&a<2048?e+=String[r(b)](a>>6|192):(e+=String.fromCharCode(a>>12|224),e+=String.fromCharCode(a>>6&63|128)),e+=String[r(w)](63&a|128))}return e},_utf8_dec:function(t){for(var r=B,e="",n=0,a=c1=c2=0;n<t[r(C)];)(a=t[r(_)](n))<128?(e+=String[r(119)](a),n++):191<a&&a<224?(c2=t.charCodeAt(n+1),e+=String.fromCharCode((31&a)<<6|63&c2),n+=2):(c2=t[r(_)](n+1),c3=t[r(133)](n+2),e+=String[r(v)]((15&a)<<12|(63&c2)<<6|63&c3),n+=3);return e}},M=getid(B(142)),R=getid("safeB"),X=getid(B(138)),q=getid(B(147)),D=getid(B(130));function H(t){var r=B,e=window[r(116)][r(g)];const n=new URLSearchParams(e);return n[r(137)](t)?n[r(l)](t):void 0}function U(t){var r=B;const e=window[r(116)][r(d)];if(e&&e[r(h)]("=")&&e[r(146)](/=(.*)/s)[0]==t&&""!=e[r(146)](/=(.*)/s)[1])return window[r(116)][r(d)][r(S)](/=(.*)/s)[1]}null==H(safeSet.safePar)&&null==U(safeSet[B(t)])||(e=null!=H(safeSet.safePar)?L[B(118)](H(safeSet[B(131)])):L[B(r)](U(safeSet[B(f)])),X[B(123)]=0,addCt(M,B(i)),n=100*safeSet[B(124)],a=n,s=setInterval(function(){var r=B,t=--a/n*100;X[r(123)]=Math.floor(100-t)+"%",q[r(122)][r(o)]=100-t+"%",a<=0&&(clearInterval(s),addCt(M,r(136)),X[r(123)]=safeSet.pleaseWait,setTimeout(()=>{var t=r;addCt(M,t(c)),toastNotif(safeSet.succNtf),D.href=e,1==safeSet.newTab&&D[t(114)](t(u),t(115)),addCt(R,t(149))},4e3))},10))}(); /*]]>*/</script> - Paste di dalam halaman
- Ubah kata yang ditandai warna kuning sesuai keinginan
- Tekan Publikasikan
Cara Membuat Safelink Generator Plus UI
- Buka Dashboard Blogger
- Klik Halaman
- Tekan + HALAMAN BARU
- Isi kolom judul dengan nama Safelink Generator
- Klik icon 🖊 Pensil, ubah menjadi < > Tampilan HTML
- Copy kode ini
<style> /*<![CDATA[*/ /*! SafeLink Generator CSS */ .hidden{display:none !important} button{cursor:pointer} button:hover{opacity:.9} /*]]>*/ </style> <svg class="line" style="height: 70px; margin-bottom: 30px; width: 100%;" viewbox="0 0 24 24"><g transform="translate(3.500000, 2.000000)"><path d="M8.4845,19.6057 C10.8195,19.6057 16.1565,17.2837 16.1565,10.8787 C16.1565,4.4747 16.4345,3.9737 15.8195,3.3577 C15.2035,2.7417 11.9935,0.7507 8.4845,0.7507 C4.9755,0.7507 1.7655,2.7417 1.1505,3.3577 C0.5345,3.9737 0.8125,4.4747 0.8125,10.8787 C0.8125,17.2837 6.1505,19.6057 8.4845,19.6057 Z"><polyline class="svgC" points="5.8859 9.8748 7.7779 11.7698 11.6759 7.8698"></polyline></path></g></svg> <div class="cArea"> <label> <input class="cInpt" id="safeIn" name="" type="text" /> <span class="n req">Enter Link here</span> </label> </div> <div class="cArea"> <label> <input class="cInpt" id="safeOut" name="" readonly="" type="text" /> <span class="n">Protected Link</span> </label> </div> <div class="cArea"> <button class="button" id="safeGen" title="Protect Link">Protect Link</button> <button class="button hidden" id="safeCpy" title="Copy">Copy</button> <button class="button hidden" id="safeViw" title="View">View</button> </div> <script> /*Safelink Settings*/ var safeSet = { desPages: [ "https://www.saifullah.id/p/safelink-1.html", "https://www.saifullah.id/p/safelink-2.html", ], safePar: "#?link", succNtf: "<i class='check'></i>Link Protected, Click on Copy", entrNtf: "<i class='warn'></i>Enter link to protect!", cpydNtf: "<i class='clipboard'></i>Copied to clipboard!", } </script> <script>/*<![CDATA[*/ function _0x2585(t,n){var r=_0x320e();return(_0x2585=function(t,n){return r[t-=485]})(t,n)}function _0x320e(){var t=["data-text","toString","addEventListener","indexOf","_blank","apply","removeAllRanges","click","replace","28gIlqOB","execCommand","open","27767564GVgoby","charCodeAt","charAt","hidden","6ATRLic","5067349NTWJYt","ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=","fromCharCode","safeOut","constructor","1017136eMfyed","length","4QApMaD","setAttribute","blur","(((.+)+)+)+$","safeIn","safeViw","input","15583572ajSpNY","http://","copy","5795768guFglI","_utf8_dec","_utf8_enc","safePar","search","random","_keyStr","1469682ntxLmM","https://","safeCpy","214270fbtmlb","floor","value","onclick","desPages","10oxJDMd"];return(_0x320e=function(){return t})()}(function(){var t=930,n=901,r=917,e=1448,i=902,a=928,f=937,u=910,c=1436,o=916;function s(t,n){return _0x2585(n-923,t)}function _(t,n){return _0x2585(n-411,t)}for(var x=_0x320e();;)try{if(903566==+parseInt(_(t,915))+-parseInt(_(n,r))/2*(-parseInt(s(e,1446))/3)+-parseInt(_(884,i))/4*(parseInt(_(a,f))/5)+parseInt(s(1428,1421))/6*(parseInt(_(928,u))/7)+-parseInt(s(1452,1439))/8+-parseInt(s(1440,c))/9*(-parseInt(_(956,942))/10)+-parseInt(_(o,905))/11)break;x.push(x.shift())}catch(t){x.push(x.shift())}})(),function(){var e,t=105,n=85,r=232,i=246,a=107,f=217,u=192,c=231,o=153,s=234,_=139,x=94,d=86,h=1295,g=248,p=201,l=225,v=231,S=163,C=165,m=162,I=172,b=156,y=934,A=973,N=949,k=154,w=951,M=977,L=964,O=974,q=942,D=925,G=459,J=1452,P=1429,R=1418,T=445,V={_0x5f33a4:742},Y=657,j=1388,z=662,B=673,E=1040,F=1025,Q=301,W=295,Z=1036,H=346,K=327,U=866,X=319,$=174,tt=22,nt=118,rt=100,et=54,it=63,at=38,ft=54,ut=49,ct=48,ot=23,st=111,_t=100,xt=53,dt=63,ht=74,gt=40,pt=85,lt=1348,vt=1367,St=1352,Ct=1337,mt=1352,It=1352,bt=1319,yt=387,At=363,Nt=633,kt=628,wt=363,Mt=127,Lt=(e=!0,function(n,r){var t=e?function(){if(r){var t=r[_0x2585(1083-596,1072)](n,arguments);return r=null,t}}:function(){};return e=!1,t})(this,function(){function t(t,n){return _0x2585(t-Mt,n)}function n(t,n){return _0x2585(n- -146,t)}return Lt[n(393,yt)]().search(n(342,At))[t(660,672)]()[t(630,Nt)](Lt)[t(647,kt)](n(385,wt))});function Ot(t,n){return _0x2585(t- -395,n)}Lt();for(var qt={_keyStr:Ot(t,n),enc:function(t){var n,r,e,i,a,f,u="";function c(t,n){return _0x2585(n-830,t)}function o(t,n){return _0x2585(n-830,t)}var s=0;for(t=qt[o(1343,lt)](t);s<t[c(1333,1335)];)e=(f=t.charCodeAt(s++))>>2,i=(3&f)<<4|(n=t.charCodeAt(s++))>>4,a=(15&n)<<2|(r=t.charCodeAt(s++))>>6,f=63&r,isNaN(n)?a=f=64:isNaN(r)&&(f=64),u=u+this[o(vt,St)][o(1339,1326)](e)+this[o(Ct,mt)][c(1303,1326)](i)+this[o(1347,It)][c(1321,1326)](a)+this[o(1346,1352)][o(bt,1326)](f);return u},dec:function(t){var n,r,e,i,a,f={_0x12bdfb:534},u="",c=0;function o(t,n){return _0x2585(n- -422,t)}function s(t,n){return _0x2585(t- -f._0x12bdfb,n)}for(t=t[s(-44,-tt)](/[^A-Za-z0-9\+\/\=]/g,"");c<t[s(-29,-16)];)n=this[o(nt,rt)][o(et,it)](t[s(-at,-ft)](c++))<<2|(e=this._keyStr[s(-ut,-ct)](t[s(-at,-ot)](c++)))>>4,r=(15&e)<<4|(i=this[o(st,_t)][o(xt,63)](t[o(ft,74)](c++)))>>2,e=(3&i)<<6|(a=this._keyStr[o(42,dt)](t[o(61,ht)](c++))),u+=String.fromCharCode(n),64!=i&&(u+=String[o(77,79)](r)),64!=a&&(u+=String[s(-33,-gt)](e));return u=qt[o(pt,95)](u)},_utf8_enc:function(t){t=t.replace(/\r\n/g,"\n");var n="";function r(t,n){return _0x2585(n- -$,t)}for(var e=0;e<t.length;e++){var i=t.charCodeAt(e);i<128?n+=String[r(312,327)](i):127<i&&i<2048?(n+=String.fromCharCode(i>>6|192),n+=String[r(H,K)](63&i|128)):(n+=String[_0x2585(863-362,U)](i>>12|224),n+=String[r(X,327)](i>>6&63|128),n+=String.fromCharCode(63&i|128))}return n},_utf8_dec:function(t){var r={_0x9fb2ef:535};var n="",e=0;function i(t,n){return _0x2585(n-r._0x9fb2ef,t)}for(var a=c1=c2=0;e<t[i(1026,E)];)(a=t[i(F,1030)](e))<128?(n+=String[i(1040,1036)](a),e++):191<a&&a<224?(c2=t[_0x2585(Q- -194,W)](e+1),n+=String[i(1035,Z)]((31&a)<<6|63&c2),e+=2):(c2=t.charCodeAt(e+1),c3=t.charCodeAt(e+2),n+=String.fromCharCode((15&a)<<12|(63&c2)<<6|63&c3),e+=3);return n}},Dt=qSell(".widget input[type=text], .widget input[type=email], .widget textarea"),Gt=0;Gt<Dt[Vt(-237,-233)];Gt++)Dt[Gt][Ot(139,127)](Ot(117,122),function(){var r={_0x2ce6d1:141},t=this[n(Y,669)]?"fl":"nfl";function n(t,n){return _0x2585(n-r._0x2ce6d1,t)}this[_0x2585(j-881,1386)](n(z,B),t)});var Jt=getid(Vt(-r,-i)),Pt=getid(Ot(a,123)),a=getid("safeGen"),Rt=getid(Vt(-f,-u)),Tt=getid(Vt(-c,-217));function Vt(t,n){return _0x2585(t- -V._0x5f33a4,n)}Jt[Ot(139,o)](Vt(-s,-241),function(){var r=959,e=944,t=Jt[i(-431,-428)];function n(t,n){return _0x2585(t-e,n)}function i(t,n){return _0x2585(t- -r,n)}return~t[i(-474,-G)](n(1468,J))||~t[n(P,R)](i(-T,-444))||""==t||(t="https://"+t),Jt[i(-431,-413)]=t,Jt}),a[Ot(_,121)](Vt(-253,-s),function(){var n=1272,e=1280,i=1253,a=1273,r=365;function t(t,n){return _0x2585(n- -r,t)}function f(t,n){return _0x2585(t-445,n)}var u,c,o=safeSet[t(S,C)][Math[t(156,m)](Math[t(I,b)]()*safeSet[t(179,165)][f(950,y)])];""!=Jt[f(A,N)]?(u=qt.enc(Jt.value),c=o+(safeSet.safePar.includes("#")?"":"?")+safeSet[t(151,k)]+"="+u,Pt[f(973,w)]=c,Pt[t(159,142)](f(M,L),"fl"),Tt[f(O,991)]=function(){var r=787;function t(t,n){return _0x2585(n-r,t)}window[t(n,e)](c,t(i,a))},remCt(Rt,t(129,132)),remCt(Tt,f(q,D)),toastNotif(safeSet.succNtf),console.log(qt.dec(u))):toastNotif(safeSet.entrNtf)}),Rt[Vt(-208,-198)](Ot(x,d),function(){var r=740,t=(Pt[e(h,1290)],getSelection());function n(t,n){return _0x2585(n- -r,t)}function e(t,n){return _0x2585(t-767,n)}t[e(1255,1268)](),Pt.select(),document[n(-263,-g)](n(-p,-l)),t[n(-v,-252)](),toastNotif(safeSet.cpydNtf)})}(); /*]]>*/</script> - Paste ke dalam halaman
- Ganti tulisan warna kuning dengan kata yang kamu inginkan
- Ganti link warna biru dengan link Safelink 1 dan Safelink 2
Cara Ambil Link Safelink
- Buka Dashboard Blogger
- Klik Halaman
- Arahkan kursor mouse ke halaman Safelink 1
- Klik kanan icon Mata (Lihat)
- Pilih Copy link address
- Paste link tersebut ke Halaman Safelink Generator tepat dibagian yang ditandai warna biru.
Lakukan langkah yang sama ke Safelink 2 dan seterusnya
Cara Menampilkan Tombol Generator
Agar generator Safelink mudah diakses, maka kita harus membuat Menu baru di Main Menu Plus UI, caranya:
- Buka Dashboard Blogger
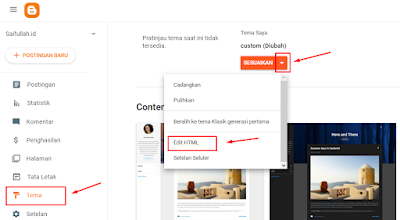
- Tekan Tema
- Klik Icon Segitiga 🔻
- Pilih Edit HTML
- Tekan Ctrl + F untuk melakukan pencarian
- Cari kode ini
<!--[ Standar menu ]-->
- Lalu letakkan kode ini di atasnya<!--[ Standar menu ]--><li class='br'><!--[ Change attribute href='#' to add url ]--><a class='a' expr:href='data:blog.homepageUrl.canonical path "p/safelink-generator.html"' itemprop='url'><!--[ Icon ]--><b:include name='shield-done-icon'/><!--[ Title navigation ]--><span class='n' itemprop='name'>Safelink Generator</span></a></li>
- Simpan Tema