Pengertian ToC
ToC merupakan singkatan dari "Tabel of Content" yang jika diterjemahkan ke bahasa Indonesia artinya adalah "Daftar isi".
Fungsi ToC
Ada beberapa fungsi ToC, diantanya:
1. Rangkuman Materi
Dari melihat ToC saja, pembaca akan lebih mudah memahami topik apa saja yang dibahas dalam artikel yang kita buat. Sebab, ToC berisi kumpulan judul dan subjudul yang menggambarkan kerangka pembahasan.2. Mempermudah Navigasi
Pembaca akan lebih mudah melompat ke bagian yang ingin dibaca tanpa harus scroll layar. Tentu hal ini sangat membantu apalagi jika artikelnya sangat panjang dan detail pembahasannya.Posisi Ideal Penempatan ToC
ToC akan lebih fungsional dan berguna jika di letakkan:
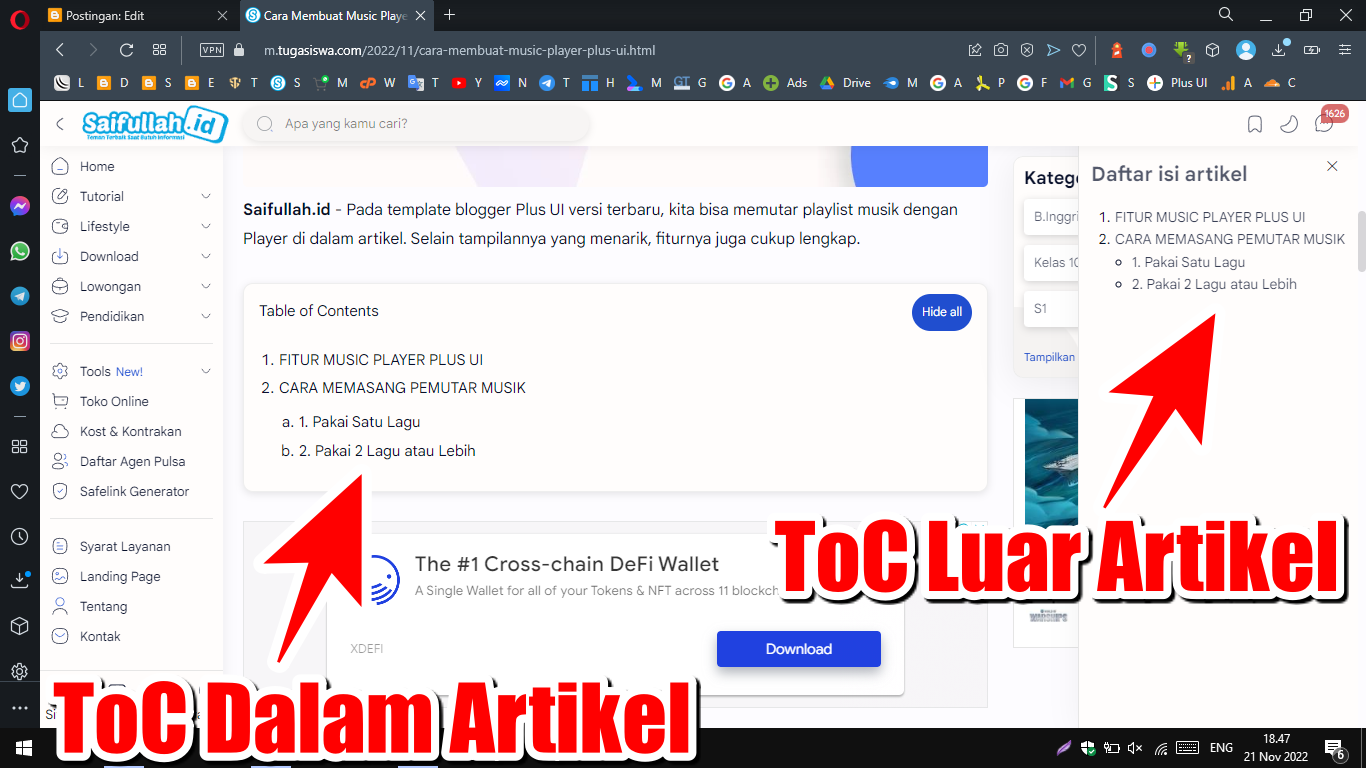
1. Di Samping
ToC bisa ditempatkan di sisi kiri maupun sisi kanan blog. Tujuannya sama seperti penanda buku yang bisa di raih atau di akses kapan saja. Sehingga lebih efisien saat dibutuhkan.2. Paruh Atas Artikel
Namanya juga daftar isi (ToC), baik di dalam makalah maupun dunia blogger sama saja. ToC akan jauh lebih baik ditempatkan di bagian atas artikel dibanding di tengah atau di paruh bawah. Saya sendiri menempatkan ToC setelah paragraf pertama, lihat contohnya di artikel ini.Jenis ToC Plus UI
Ada 3 macam ToC di template Blogger Plus UI, yaitu:
1. ToC Manual
ToC ini terbilang jadul karena harus ketik satu persatu, ribet!2. ToC Semi Otomatis
Semi Otomatis artinya kodenya tidak tertanam langsung di dalam artikel, tapi kalau kita pasang, dia otomatis menyesuaikan Heading (Judul & Subjudul) yang sudah kita tulis. Tapi tenang, nanti saya kasih tips agar ToC jenis ini dibuat Full Otomatis juga.3. ToC Full Otomatis
Berbeda dengan sebelumnya, ToC ini berada di luar artikel. Saat pemasangan, kita tidak perlu ngapa-ngapain karena ToC otomatis akan aktif saat kita menggunakan Heading (H1, H2, H3, H4)Cara Membuat ToC Template Plus UI
Berdasarkan penjelasan di atas, maka saya akan membuat ketiga jenis ToC tersebut di sini. Simak baik-baik ya.
1. Cara Membuat ToC Manual
- Masuk Dashboard Blogger
- Tekan + Postingan Baru
- Tulis artikel yang berisi Judul dan Subjudul
- Klik icon 🖉 Pensil dan pilih < > Edit HTML
- Tambahkan ID heading dan subheading
Sebelum
Sesudah<h2>Judul</h2><h3>Sub-Sudul</h3><h2 id='heading'>Judul</h2>
<h3 id='subHeading'>Sub-Judul</h3> - Untuk mengaktifkan kodenya, letakkan kode ini di atas kode tadi.<details class='sp toc' open=''><summary data-show='Show all' data-hide='Hide all'>Contents</summary><div class='toC'>
<!--[ Contoh ToC tanpa Sub-Judul ]--><ol><li><a href='#heading'>Judul</a></li>...</ol><!--[ Contoh ToC dengan Sub-Judul ]--><ol><li><a href='#heading'>Judul</a><ol><li><a href='#subHeading'>Sub-Judul</a></li>...</ol></li></ol></div></details> - Ganti tulisan warna kuning sesuai dengan yang diinginkan
- Hapus tulisan open='' jika ingin menutup otomatis ToC saat pertama kali memuat.
- Jangan lupa tekan Pratinjau sebelum klik Publikasikan supaya bisa melihat kodenya berfungsi dengan baik atau tidak.
VIDEO TUTORIAL
2. Cara Membuat ToC Semi Otomatis
- Masuk Dashboard Blogger
- Tekan + Postingan Baru
- Tulis artikel yang berisi Judul dan Subjudul
- Klik icon 🖉 Pensil dan pilih < > Edit HTML
- Letakkan kode ini setelah paragraf pertama<details class='sp toc'><summary data-show='Show all' data-hide='Hide all'>Table of Contents</summary><div class='toC' id='autoToc'></div></details>
- Publikasikan
VIDEO TUTORIAL
3. Cara Membuat ToC Otomatis
- Masuk Dashboard Blogger
- Tekan + Postingan Baru
- Tulis artikel yang berisi Judul dan Subjudul
- Publikasikan
VIDEO TUTORIAL
4. Cara Membuat ToC Semi Otomatis Menjadi Full Otomatis di dalam Semua Artikel Yang Pernah di Posting
- Tunggu update artikel terbaru dari saya
Demikian Cara Pasang ToC di Template Blogger Plus UI, di postingan berikutnya saya akan bagikan cara modifikasi ToC Semi Otomatis menjadi Full Otomatis agar tampil di dalam semua artikel yang pernah kita posting.