Saifulah.id - Iklan Anchor adalah iklan yang tampil di pinggir layar bawah atau layar atas yang melintang (horizontal). Iklan ini bisa diaktifkan langsung dari akun Google Adsense (GA). Namun, setelah mengaktifkan pengaturannya di akun GA, kita juga harus memasang kode iklan di dalam template. Lebih detailnya simak tutorial berikut.
Pertanyaan
Hi Bintang: "Bang, gimana ya caranya biar iklan anchor bawaan auto adsense tampil di median 1.6 ? Apa itu emg bug dari median, apa emg sengaja di hidden sama si pembuat median 😌. Tolong ya bang tutornya.. Trmksh"
Aktifkan Auto Ads Google Adsense
- Kunjungi https://www.google.com/adsense
- Lalu login ke akun Google Adsense
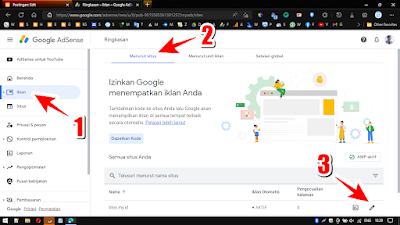
- Tekan menu Iklan
- Selanjutnya tekan gambar Pensil
- Tekan Iklan Otomatis, Centang semua
- Tekan Format Iklan, Centang semua
- Tekan Pemuatan Iklan, atur titik di tengah garis
- Terakhir tekan Terapkan ke Situs
Cara Pasang Anchor Ads di Median UI
- Buka Dashboard Blogger
- Klik Tema
- Tekan icon Segitiga Terbalik
- Pilih Edit HTML
- Cari kode [ Lazy adsense Script with auto ads ]
- Maka akan kamu temukan kode seperti ini<b:if cond='!data:view.isPage'><!--[ Lazy adsense Script with auto ads ]<script>/*<![CDATA[*/ var lazyadsense = false; window.addEventListener('scroll', function(){if ((document.documentElement.scrollTop != 0 && lazyadsense === false) || (document.body.scrollTop != 0 && lazyadsense === false)) { (function() { var ad = document.createElement('script'); ad.setAttribute('crossorigin','anonymous'); ad.async = true; ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-0000000000000000'; var sc = document.getElementsByTagName('script')[0]; sc.parentNode.insertBefore(ad, sc); })(); lazyadsense = true; }}, true); /*]]>*/</script>--></b:if></b:if>
- Hapus kode yang saya tandai warna kuning <!-- dan -->
- Lalu tambahkan kode ini di bawah </b:if><script>(adsbygoogle = window.adsbygoogle || []).push({google_ad_client: "ca-pub-0000000000000000",enable_page_level_ads: true,overlays: {bottom: true}});</script>
- Ganti kode warna merah dengan kode ID iklan Google Adsense
- Ganti kode warna biru dengan
* buttom: jika ingin anchor ads berada di bawah
* top: jika ingin iklan anchore berada di atas - Simpan Tema
- Selesai
Demikian cara memasang atau menampilkan iklan Anchor bawaan milik Google Adsense di dalam template Median UI 1.6. Jangan lupa kasih Bintang 5 dalam kolom donasi untuk mendukung kami agar terus membagikan info bermanfaat lainnya. Terima kasih.