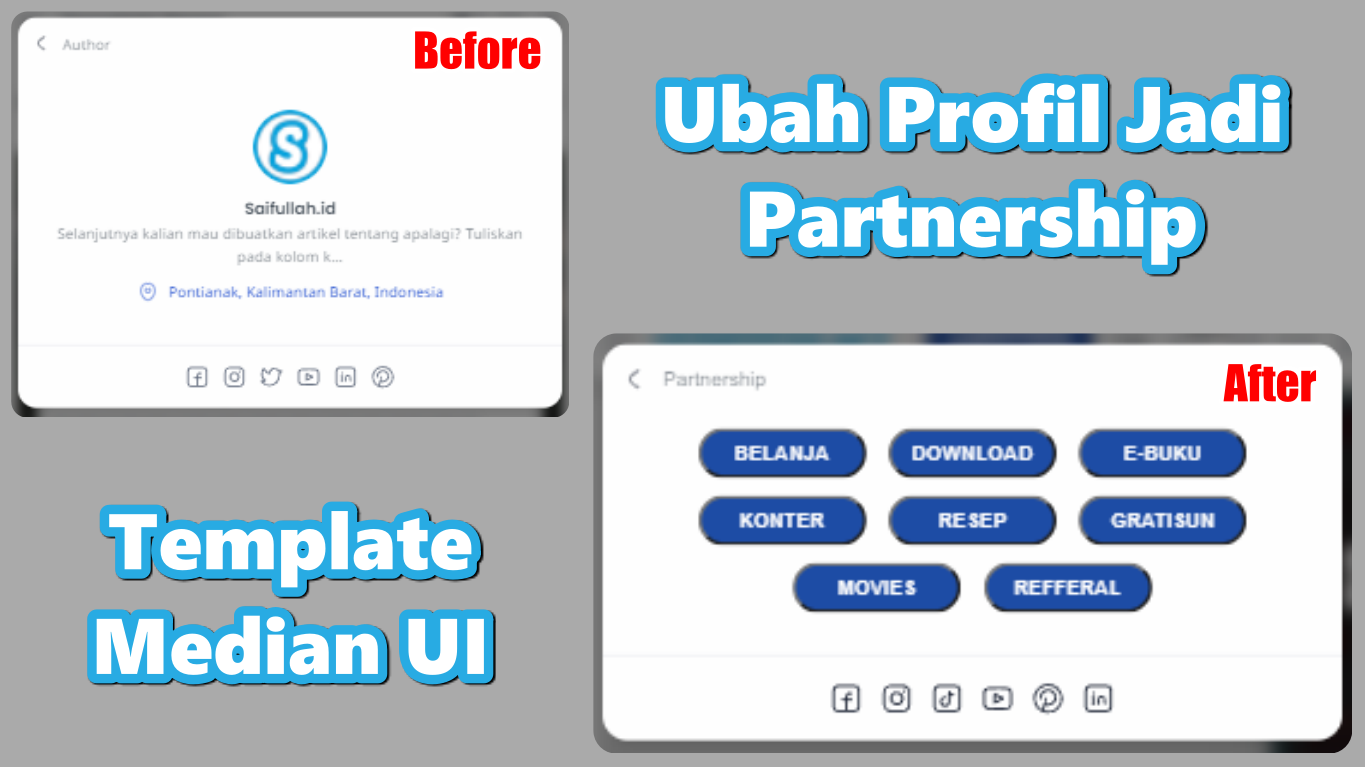
Saifulah.id - Tombol Profile / Author / Contributor yang berada di pojok kanan template Blogger Median UI umumnya menampilkan foto, nama, dan alamat penulis. Sedangkan di bawahnya juga terdapat icon sosial media mulai dari Facebook, Twitter, Instagram, Linkedin, dan Pinterest.
Mengapa Tombol Profil Sebaiknya Diganti?
Sebelum masuk ke tutorial cara mengubah tombol Profile, ada baiknya kita tahu alasan mengapa kita harus menggantinya.
1. Tombol Profil Tidak Berguna
Menurut saya pribadi foto, nama, dan lokasi penulis tidaklah penting, karena sama sekali tidak bermanfaat untuk meningkatkan SEO, trafik, apalagi penghasilan.
2. Terlalu Berlebihan
Kalau tujuannya biar dikenal siapa penulisnya, saya pikir widget author yang ada kiri atas postingan dan di akhir artikel sudah cukup untuk tujuan itu. Buat apa pajang profil pribadi di 3 tempat sekaligus?
3. Pakai Sosmed Sudah Cukup
Sudah ada link sosial media juga yang bisa pengunjung telusuri agar kenal lebih jauh dengan pengarang atau pemilik Blog
4. Ganti Dengan Yang Lebih Bermanfaat
Di website Saifullah.id, saya mengganti tampilan Profil menjadi Partnership yang isinya berupa tombol berisi link yang diarahkan ke Blog atau Situs lain dengan tujuan promosi dan berbagi Backlink.
Hal ini saya lakukan supaya blog yang lain mendapatkan trafik dan backlink dari blog ini. Bahkan bagian ini bisa kita jual ke orang lain yang membutuhkan jasa backlink.
5. Edifikasi Situs Besar
Edifikasi adalah kegiatan meniru atau meneladani seseorang atau suatu hal yang baik. Penting bagi kita untuk mencontoh blog lain. Apalagi status kita sebagai Blogger pemula harus banyak belajar dari Blogger yang sudah berhasil.
Siapa blogger yang sudah berhasil? Cari aja blog yang sering muncul di beranda kita tanpa sengaja. Tidak lain dan tidak bukan adalah media berita seperti situs Tribun News dan Kompas.
Rata-rata situs besar seperti web berita Tribunnews dan Kompas.com menyediakan tempat untuk tujuan networking atau berbagi backlink, yang tujuannya adalah bertukar link sumber supaya antar domain bisa saling membangun trafik dan ada keterikatan satu sama lain.
Kalau mereka melakukan hal itu, mengapa kita tidak ikut mencobanya, bukan? Nah, sekarang sudah tahu kan alasan dan manfaatnya? Selanjutnya kita masuk ke tutorialnya. Simak baik-baik ya.
Cara Ganti Tombol Profil Jadi Partnership di Median UI
- Buka Dashboard Blogger
- Klik Tema
- Tekan icon Segitiga Terbalik
- Pilih Edit HTML
- Cari kode ]]></b:skin>
- Letakkan kode CSS berikut tepat di atas ]]></b:skin>/* Saifullah.id Partnership */#sfl-profil,#sfl-profil li{margin:5px;padding:0;text-align:center;display:inline-block}#sfl-profil li{list-style:none;left:5%;right:5%}#sfl-profil li a{display:block;padding:3px 5px;background:#B30000;text-decoration:none;color:#FFF;font-family:Arial,Helvetica,sans-serif;font-size:12px}#sfl-profil li a:hover{background:#333}.sfl-button{background-color:#1d4ca5;border-radius:15px;color:white;height:30px;width:100px}
- Cari kode <label for='offprofile-box'>
- Ganti kata yang ditandai warna orange dengan kata Partnership<b:attr cond='data:team' name='data-text' value='All authors/contributors'/><b:attr cond='!data:team' name='data-text' value='Author'/>
- Sehingga jadi seperti ini<b:attr cond='data:team' name='data-text' value='Partnership'/><b:attr cond='!data:team' name='data-text' value='Partnership'/>
- Cari kode <div class='widget-content solo'>
- Hapus semua kode ini<div class='widget-content solo'><b:class cond='data:showlocation and data:location != ""' name='hasLocation'/><b:include name='userProfile'/></div>
- Ganti dengan kode ini<ul id='sfl-profil'><li><button class='sfl-button' onclick='window.open('https://m.saifullah.id', "_blank")'><b>BELANJA</b></button></li><li><button class='sfl-button' onclick='window.open('https://gratisun.blogspot.com', "_blank")'><b>DOWNLOAD</b></button></li><li><button class='sfl-button' onclick='window.open('https://buku.saifullah.id', "_blank")'><b>E-BUKU</b></button></li><li><button class='sfl-button' onclick='window.open('https://agen.saifullah.id', "_blank")'><b>KONTER</b></button></li><li><button class='sfl-button' onclick='window.open('https://kokihan.blogspot.com', "_blank")'><b>RESEP</b></button></li><li><button class='sfl-button' onclick='window.open('https://mainways.blogspot.com', "_blank")'><b>GRATISUN</b></button></li><li><button class='sfl-button' onclick='window.open('https://biosxxi.blogspot.com', "_blank")'><b>MOVIES</b></button></li><li><button class='sfl-button' onclick='window.open('https://www.saifullah.id/p/refferal.html', "_blank")'><b>REFFERAL</b></button></li></ul>
- Ganti URL warna kuning dengan alamat yang kalian inginkan
- Ganti Nama warna biru sesuai dengan nama link yang di tuju
- Simpan Tema
Demikian tutorial cara mengubah widget profil Median UI menjadi widget Partnership. Semoga bisa dipahami dengan baik dan bermanfaat untuk semua. Jangan lupa, cek tutorial lainnya tentang template Median UI dengan menekan tombol di bawah ini.