Saifulah.id - Tampilan asli template blogger Median UI 1.6 benar-benar simpel dan flat. Datar tanpa ada variasi yang memanjakan mata. Tema nya terlalu bersih padahal ini template premium. Tidak heran setelah saya modifikasi tampilan Median UI, banyak yang bertanya cara tutorialnya.
Bisa kita lihat beberpa pertanyaan yang muncul di kolom komentar, lebih dari 10 orang bertanya tentang cara memodifikasi tampilan beranda awal Median UI sama persis seperti template Saifullah.id
Bagian Mana Yang Diubah?
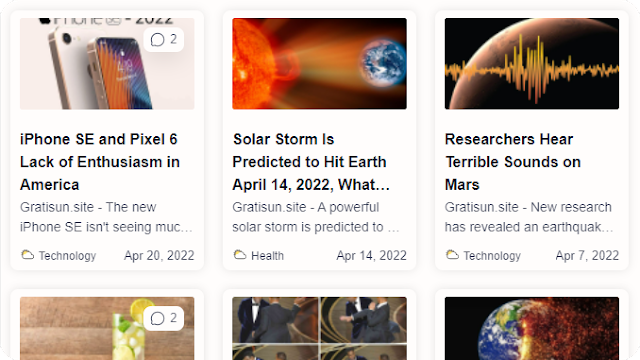
Jadi, agar tampilannya lebih bagus dan terlihat tiga dimensi (3D), saya akan menambahkan bingkai dan bayangan di sisi setiap postingan. Sehingga hasil akhirnya seperti bentuk kartu (card) yang timbul. Contohnya lihat gambar di bawah.
Cara Ubah Tampilan Beranda Median UI 1.6
- Buka Dashboard Blogger
- Klik Tema
- Tekan icon Segitiga Terbalik
- Pilih Edit HTML
- Cari kode .onIndx .blogPts >*
.onIndx .blogPts >*{margin-bottom:40px; padding-bottom:35px;position:relative}
- Ganti jadi seperti ini
.onIndx .blogPts >*{margin-bottom:20px;padding: 8px 10px 35px;border-radius: 8px;border: 1px solid var(--content-border);border-radius:8px;box-shadow:0px 0px 10px 0px rgb(0 0 0 / 10%);position:relative}
- Temukan kode .onIndx .blogPts .pInf
.onIndx .blogPts .pInf{position:absolute;bottom:0;left:0;right:0}
- Ganti jadi seperti ini
.onIndx .blogPts .pInf{position:absolute;bottom:8px;left:10px;right:10px}
- Simpan Tema