Saifulah.id - Pada tanggal 27 April 2022 saya memperkenalkan fitur baru Median UI yang saya beri nama Vertical Ads Median UI. Fitur ini berupa penambahan widget iklan vertikal di samping kiri postingan.
Apa itu Vertical Ads?
Vertical ads adalah iklan yang berbentuk vertikal dengan ukuran 160x600 yang memanjang ke bawah halaman. Iklan ini cocok di tampilkan pada mode Desktop karena sesuai lebar layar dan mudah di selipkan di antara postingan atau widget.
Mengapa kita butuh Vertical Ads?
Ada banyak alasan kita memerlukan iklan vertikal ini, diantaranya:
- Untuk menambah penghasilan Blog di akun Google Adsense
- Untuk memanfaatkan ruangan yang kosong agar berfungsi maksimal
- Bisa dimanfaatkan sebagai tempat menaruh link affiliasi bergambar
Mengapa harus iklan ukuran 160 x 600?
Jadi, keputusan untuk menambah iklan ukuran ini bukan tanpa dasar. Semuanya melalui survei panjang. Mulai dari pengalaman pribadi dan mengadopsi tampilan situs berita dan film.
Dimana hampir semua situs berita ternama dan populer selalu menggunakan iklan ukuran 160 x 600 di websitenya.
Butuh bukti? Coba perhatikan beberapa screenshot di bawah ini:
1. Tribunnews.com
Semua domain dan subdomain milik Tribunnews selalu menyematkan ikan vertikal. Mereka menaruh iklan 160x600 di kiri postingan.
2. Suara.com
Web berita Suara.com menampilkan 2 iklan vertikal di samping kiri dan kanan. Posisi ini juga banyak dilakukan oleh situs nonton film bioskop gratisan.
3. Kompas.com
Bayangkan, di saat Tribun News cuma pasang 1 iklan vertikal, Kompas malah pasang 3 vertical advertisment sekaligus. Mereka meletakkan iklan di kiri 2 buah dan kanan 1 buah.Tampilan mana yang sebaiknya kita tiru?
Berhubung template Median UI 1.5 dan 1.6 tidak memiliki ruang kosong yang banyak, jadi kita meniru tampilan Tribun News saja. Lagipula untuk Blogger pemula, memasang iklan terlalu banyak bukanlah praktek terbaik. Karena bisa mengganggu pengunjung.
Cara Membuat Iklan Vertikal di Median UI 1.6
A. Pemasangan Iklan
- Buka Dashboard Blogger
- Pilih Tata Letak
- Tekan Tambahkan Gadget
- Salin dan Tempel kode berikut di dalam kotak Konten<style scoped='' type='text/css'>.saifullah-leftSd,.saifullah-rightSd{position:fixed;top:68px;width:130px;height:600px;z-index:0;transform:translateZ(0)}.saifullah-leftSd{left:85px}.saifullah-rightSd{right:0}.close-fixedSd{position:absolute;width:160px;height:600px;line-height:600px;font-size:11px;font-weight:400;top:0px;left:0;text-align:center;background:#f6f6f6;border:1px solid #eee;color:#666;padding:5px 0;cursor:pointer}@media screen and (max-width:800px){.saifullah-leftSd,.saifullah-rightSd{display:none;visibility:hidden;}}</style><div class="saifullah-leftSd"><div aria-label="Close Ads" class="close-fixedSd" role="button" tabindex="0" onclick="this.parentElement.style.display="none"">Advertisement</div><!-- Letakkan kode iklan di sini --><ins class="adsbygoogle"style="display:inline-block;width:160px;height:600px"data-ad-client="ca-pub-1234567890123456"data-ad-slot="1234567890"></ins><script>(adsbygoogle = window.adsbygoogle || []).push({});</script></div>
- Keterangan:
- Kode warna biru ganti dengan kata yang diinginkan (misal: iklan, promo, ads)
- Kode warna kuning ganti dengan ID akun Adsense kalian
- Kode warna pink ganti dengan kode Slot iklan
- Tekan Simpan
B. Mengubah Ukuran Layout Template
Dikarenakan kita akan menambah widget yang tidak ada sebelumnya, jadi kita harus mengubah ukuran widget agar tercipta ruang kosong tempat iklan. Caranya simak tutorial di bawah ini:
- Buka Dashboard Blogger
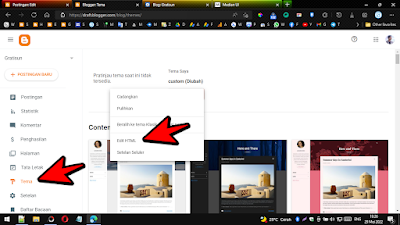
- Pilih Tema
- Pilih Edit HTML
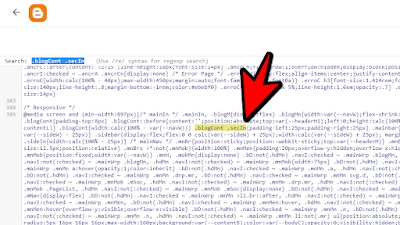
- Lalu cari kode .blogCont .secIn
- Ganti kode berikut
.blogCont .secIn{padding-left:25px;padding-right:25px}
- Menjadi seperti ini
.blogCont .secIn{padding-left:180px;padding-right:25px}
- Simpan Tema
Bug Iklan Vertikal Saifullah.id
Berhubung pengetahuan saya dalam membuat dan mengedit kode terbatas, dikarenakan saya belajar semua secara otodidak, alias bukan mahasiswa programming. Jadi ada 1 bug (kelemahan) yang belum bisa saya atasi pada kode yang saya bagikan, dimana widget vertical ads tidak bisa mengikuti gerakan Main Menu saat di perkecil maupun diperlebar.
Jika kalian tahu cara mengatasinya, silakan bagikan melalui kolom komentar di bawah agar bisa menambah ilmu saya dalam memahami kode CSS, HTML, dan Javascript.
Demikian cara memasang ikan vertikal di Median UI versi terbaru. Semoga bermanfaat. Jangan lupa cek live demo melalui tombol di bawah.