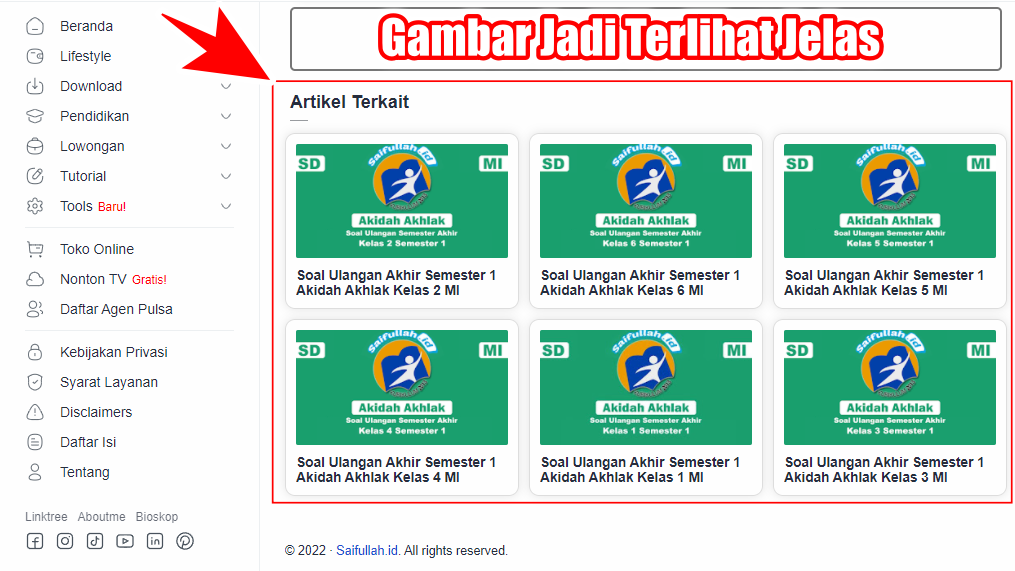
Saifulah.id - Pada awal tahun 2022, Google mengubah link gambar dari 1.bp.blogspot.com menjadi blogger.googleusercontent.com. Perubahan ini berdampak pada tambilan related post atau artikel terkait blogger.
Pada postingan lama, gambar artikel terkait masih terlihat jelas. Namun, pada postingan terbaru, semua foto related post menjadi buram (blur).
Untuk memperbaiki related post yang blur ini, kita harus mengubah kode related post yang ada di dalam template Median UI. Caranya simak tutorial di bawah ini.
Cara Memperbaiki Gambar Related Post Yang Buram
- Buka Dashboard Blogger
- Klik Tema
- Tekan icon Segitiga Terbalik
- Pilih Edit HTML
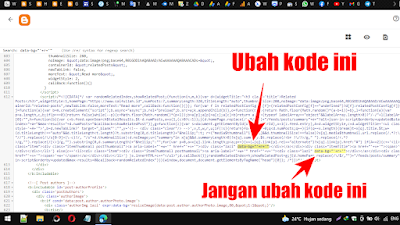
- Cari kode data-bg="'+r+'"
- Ubah kode pertama menjadi data-bg="'+r.replace("s72-c","s260")+'"
- Lalu Simpan Tema
- Selesai
Maka semua gambar related post / artikel terkait di template Median UI akan normal kembali, tidak blur, tidak buram, dan terlihat jelas. Semoga bermanfaat.