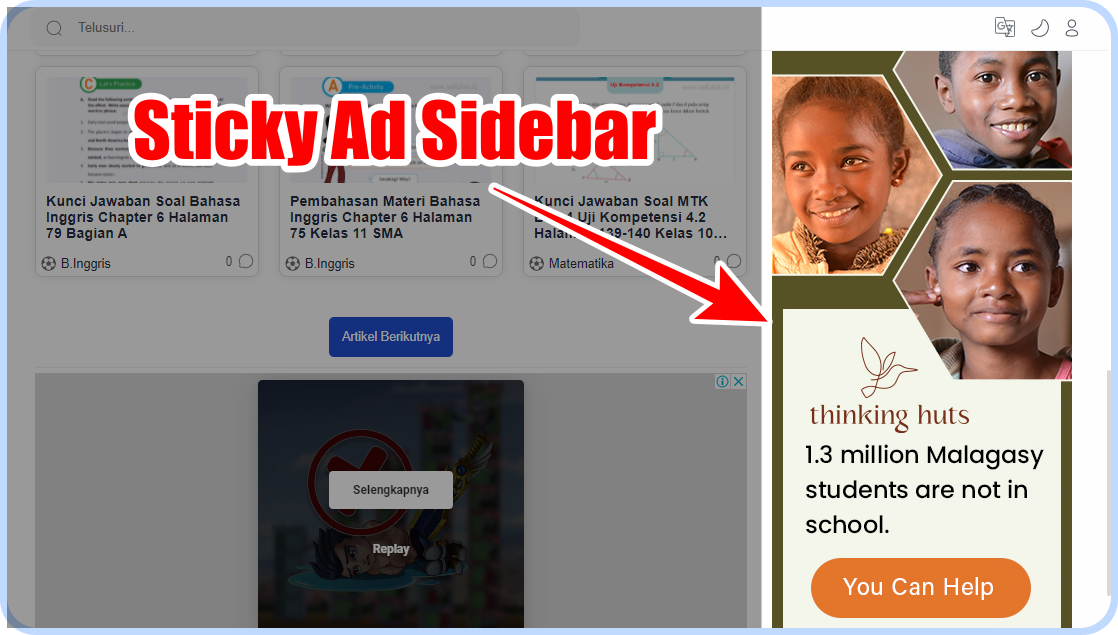
Saifulah.id - Iklan Sticky yang ada di Sidebar kanan Median UI 1.5 secara bawaan hanya muncul pada tampilan desktop saja. Supaya iklan ini tetap tampil pada saat dibuka pakai smartphone, kita harus mengedit kode yang ada di dalam template.
Tujuan Menampilkan Iklan Sidebar Sticky
Saat ingin mengubah tampilan template, pastikan bahwa perubahan itu memiliki tujuan yang jelas dan penting. Jangan sampai perubahan itu malah membawa kerugian kepada kita.
Jadi, tujuan kita menampilkan iklan sticky sidebar pada perangkat mobile adalah untuk meningkatkan jumlah tayang iklan ini. Sehingga diharapkan akan meningkatkan penghasilan dari akun Google Adsense.
Karena semakin banyak iklan tayang atau dilihat oleh pengunjung, maka semakin besar kesempatan iklan itu menarik minat untuk di klik.
Pertanyaan Dari Pengunjung
O,ya tutorial ini dibuat untuk menjawab pertanyaan dari kak Lazuardy dan Black Cinema di kolom komentar pada postingan Cara Mengatasi Iklan Tengah Artikel Tidak Muncul di Template Median UI.
Cara Memunculkan Sticky Ad Mobile Median UI 1.5
- Buka Dashboard Blogger
- Klik Tema
- Tekan icon Segitiga Terbalik
- Pilih Edit HTML
- Cari kode <!--[ Sidebar sticky ]-->
- Maka kamu akan menemukan kode seperti ini
<b:section cond='!data:view.isPreview and !data:blog.isMobileRequest and !data:view.isPage' id='side-sticky' showaddelement='true'>
- Hapus kode yang saya tandai warna kuning
- Simpan Tema
Penjelasan Kode
Kode !data:blog.isMobileRequest sering disebut sebagai tag conditional. Kode ini berfungsi untuk menyembunyikan widget pada tampilan Mobile (smartphone). Jadi kalau kode ini di hapus, maka widget tersebut akan muncul di tampilan Mobile.