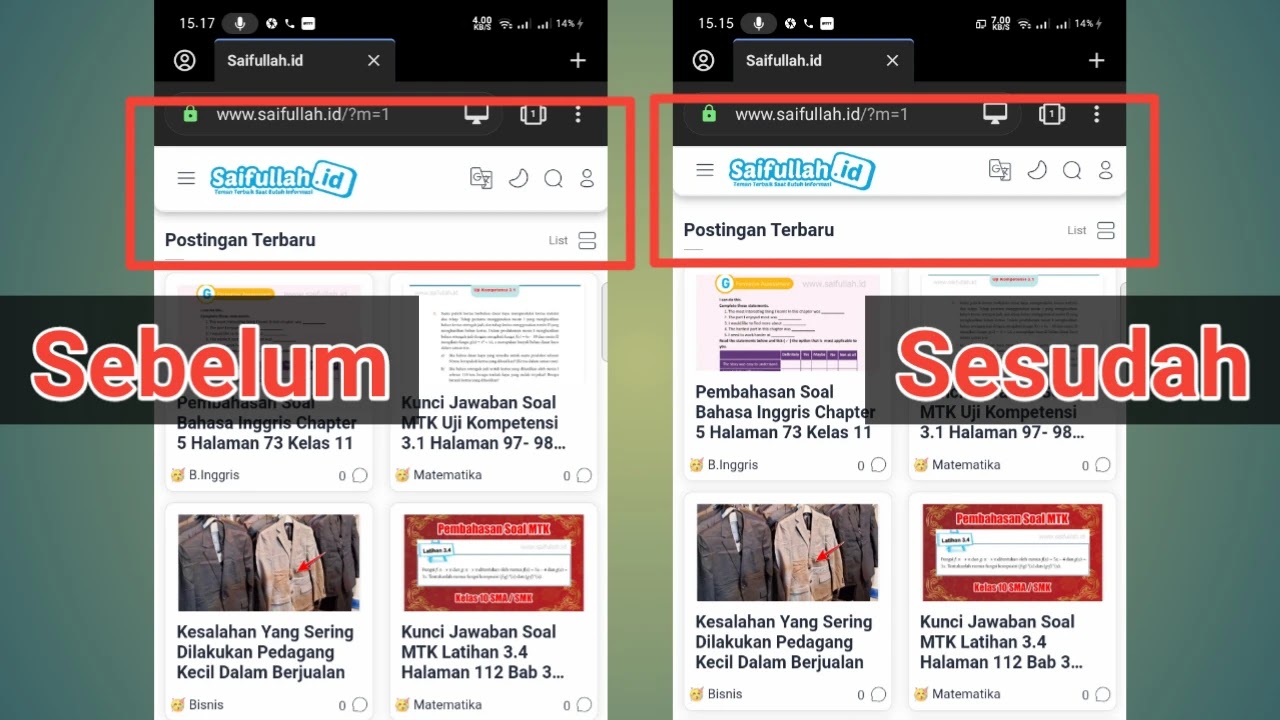
Saifulah.id - Tinggi kolom Header pada template Median UI 1.6 menurut saya terlalu berlebihan, karena fungsi kolom ini hanyalah sebagai tempat meletakkan logo, kolom pencarian, fitur terjemahan, mode malam, dan profil.
Secara bawaan, header ini memiliki tinggi 60px, supaya tampilannya lebih kecil, maka akan kita ubah menjadi 45px supaya pas dengan logo dan widget yang lainnya.
Cara Memperkecil Ukuran Header Median UI 1.6
Ada 2 cara mengubah ukuran Header Median UI 1.6, yaitu:
Melalui Sesuaikan
- Buka Dashboard Blogger
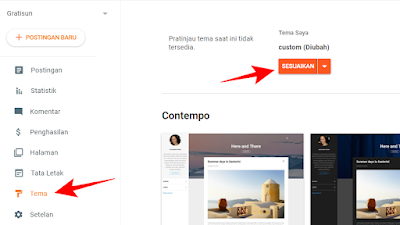
- Klik Tema
- Tekan SESUAIKAN
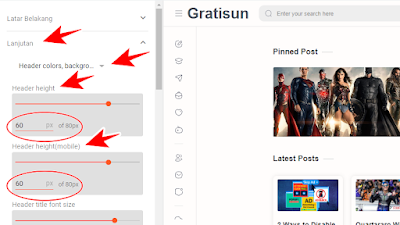
- Pilih Lanjutan
- Klik bagian Theme Color, lalu pilih Header colors, background, and height
- Geser ke kiri bagian Header height dan Header height (mobile) sampai angka 60 berubah menjadi 45
- Tekan Simpan
Melalui Edit HTML
- Buka Dashboard Blogger
- Klik Tema
- Tekan icon Segitiga Terbalik
- Pilih Edit HTML
- Tekan Ctrl + F
- Masukkan kode header.height dalam kolom pencarian
- Tekan Enter
- Maka kalian akan menemukan kode seperti ini<Variable name="header.height" description="Header height" type="length" max="80px" default="60px" value="60px"/><Variable name="header.heightM" description="Header height(mobile)" type="length" max="80px" default="60px" value="60px"/>
- Ubah value="60px" lalu ganti dengan 45px
header.height: untuk ubah header tampilan Desktop
header.heightM: untuk ubah header tampilan Mobile - Simpan Tema
Jadi, untuk memperbesar atau memperkecil ukuran header, maka cukup ubah value="60px" menjadi besar dari atau kecil dari 60px. Demikian cara memperbesar maupun memperkecil ukuran header Median UI 1.6. Semoga bermanfaat.