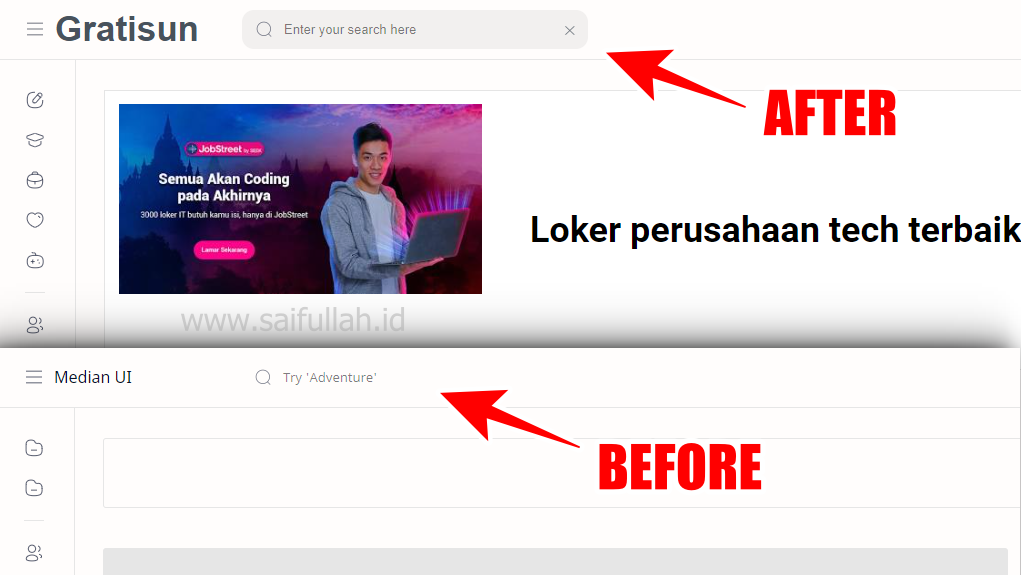
Saifulah.id - Tampilan kolom Search (Pencarian) di Median UI 1.6 tampak menyatu dengan warna Header. Garis pinggir dan warna latar belakangnya baru akan muncul jika Mouse kita arahkan di sana. Sehingga kolom pencarian ini sering tidak disadari oleh pengunjung yang berakibat widget ini jadi jarang digunakan.
Solusi
Oleh sebab itu, Saifullah.id akan memberikan solusi untuk masalah di atas. Dimana warna widget kolom search akan kita ubah dari warna putih menjadi warna yang lebih kontras.
Pertanyaan
O,ya tutorial di request oleh mas Hanif dari Forum Diskusi
Cara Menampilkan Kolom Pencarian Median UI v1.6
- Buka Dashboard Blogger
- Klik Tema
- Tekan icon Segitiga Terbalik
- Pilih Edit HTML
- Cari kode header .BlogSearch input
- Maka kamu akan menemukan kode seperti ini
header .BlogSearch input{margin-top:0;padding:12px 42px;height:auto;font-size:13px;border-radius:12px;background:transparent; width:calc(100% + 26px);left:-13px;right:-13px;transition:var(--trans-2)}
- Ganti kata transparent dengan kode warna, hasilnya seperti ini
header .BlogSearch input{margin-top:0;padding:12px 42px;height:auto;font-size:13px;border-radius:12px;background:#eeeeee; width:calc(100% + 26px);left:-13px;right:-13px;transition:var(--trans-2)}
- Simpan Tema
Kode Warna
Kode warna yang dipakai bebas, kita bisa memilih warna sesuai keinginan menggunakan alat khusus, kunjingi link ini 👉 Color Picker - Saifullah.id
Demikina cara agar kolom search box display terus di Median UI 1.6. Semoga bermanfaat.