Saifulah.id - Widget Recent Comment adalah widget yang menampilkan komentar terbaru di dalam blog. Widget ini lumayan penting bagi kita yang malas mengecek menu komentar di Dashboard Blogger.
Masalah Umum
Seperti yang kita tahu, setiap kali ada komentar baru yang masuk di blogger, pemberitahuan dari email kadang ada, dan kadang tidak.
Hal ini menyebabkan respon kita ke komentar pengunjung menjadi lambat, sehingga pengunjung lebih suka chat via Facebook, Whatsapp, Instagram, atau sosmed lain.
Sedangkan jika mereka lebih suka chat via sosmed, hal ini berdampak pada kolom komentar blog menjadi sepi. Ditambah lagi peluang pengunjung mengecek kembali ke postingan blog pun jadi semakin kecil. Dengan kata lain, masalah komentar ini bisa menjadi masalah berantai yang tidak kita sadari.
Solusi
Tapi jangan khawatir, masalah ini akan bisa diminimalisir dengan memasang Recent Comment Widget atau Widget Komentar Terbaru. Selain bisa mengatasi masalah di atas, widget ini juga dapat mempercantik tampilan Blog dan terlihat lebih canggih.
Tipe Widget Recent Comment
Ada dua jenis Widget Komentar Terbaru, yaitu:
- Dengan Foto Profil
- Tanpa Foto Profil
Fitur Widget Recent Comment
- Notifikasi pop up
- Realtime jumlah komentar
- Animasi kedip
- Foto profil
- Tanggal komentar
- Nama Penulis dan Judul Artikel akan muncul jika diarahkan kursor
Cara Memasang Widget Komentar Terbaru Blogger
Ada 3 jenis tampilan komentar terbaru, yaitu:
1. Widget Komentar Terbaru DENGAN Foto Profil
1. Buka Dashboard Blogger
2. Klik Tema
3. Tekan icon Segitiga Terbalik
4. Pilih Edit HTML

5. Tekan Ctrl + F dan cari kata ]]></b:skin>
6. Letakkan kode CSS berikut tepat di atas ]]></b:skin>
/* Recent Comment by Saifullah.id *//*.saIconNotif{position:relative;width:5px;height:35px;display:flex;margin:auto;/*left:0px;*/cursor:pointer;}/*.saIconNotif path{fill:#444}*/.saIconNotif:before{content:attr(aria-label);position:relative;display:flex;/*padding:5px*/;font-size:12px;width:13px;height:13px;background-color:#e40101;color:#fefefe;justify-content: center;align-items: center;border-radius:50%;position:relative;top:-7px;left:0px;}*/.fullClose{display:block;position:fixed;top:0;left:0;right:0;bottom:0;z-index:2;transition:all .1s ease;background:transparent;opacity:0;visibility:hidden}.saNotif{position:fixed;opacity:0;visibility:hidden;z-index:999999;overflow-y:auto;top:0;right:0px;background:#fff;border:1px solid #ddd;width:350px;height:auto;max-height:400px;display:block;border-radius:6px;color:#48525c;box-shadow:10px 10px 35px rgba(0,0,0,0.1),-10px -10px 35px rgba(0,0,0,0.1);transition:all .3s ease;}.saNotif:before{content:"";position:fixed;top:0;right:0px;border:10px solid;border-color:transparent transparent #fff transparent;opacity:0;visibility:hidden;transition:all .3s ease;}.saNotif li{/*border-bottom:1px solid #f1f2f4;padding:10px 10px 10px 0;*/display:block;align-items:center;margin:0 20px 0 -15px}.saNotifStart .more{margin:5px 0 0 -5px;font-size:12px}#saCheckPop:checked ~ .saNotif{visibility:visible;opacity:1;top:80px}#saCheckPop:checked ~ .saNotif:before{visibility:visible;opacity:1;top:62px}#saCheckPop:checked ~ .saNotif + .fullClose{visibility:visible;opacity:1}#saifullah{position:relative;top:-11px;left:30px;font-size:8px;font-weight:900;color:white;background:red;padding:3px 4px;border-radius:20%;animation:indicator 2s ease infinite; -webkit-animation: indicator 2s ease infinite;content:''}#saCheckPop,.saPopMenu{display:none}.wcPopMore{display:flex;align-items:center; font-weight:900; color:#262d3d;padding:0 5px}.wcPopMore span{flex-grow:1} .accorIcon{position:relative;flex-shrink:0; display:flex;align-items:center;justify-content:center; width:12px;height:12px;margin-right:15px}.saPopMenu:checked ~ .wcPopMore span{color:#f89000}.saPopMenu:checked ~ .wcPopMore .accorIcon:before, .saPopMenu:checked ~ .wcPopMore .accorIcon:after{background-color:#f89000}.saPopMenu:checked ~ .wcPopMore .accorIcon:after{visibility:hidden;opacity:0}.saNotifStart .content{position:relative;margin-left:0px;padding-left:0px;overflow:hidden;max-height:0; transition:all .2s ease; opacity:.8}.saPopMenu:checked ~ .content{max-height:100vh;padding-top:15px;padding-bottom:8px}@media screen and (max-width:480px){#saCheckPop:checked ~ .saNotif{top:0}.saNotifStart{border-top:1px solid #f1f2f4;margin-top:30px}.saNotif{min-height:100vh;width:100%;top:0;right:0;bottom:0;left:0;padding-top:25px}.saNotifClose{position:absolute;top:8px;right:15px;width:40px;height:40px;background-image:url("data:image/svg+xml,%3Csvg viewBox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z' fill='%2348525c'/%3E%3C/svg%3E");background-repeat:no-repeat;background-size:35px;background-position:center;}.saNotifClose:before{content:'Tutup';position:relative;right:35px;top:11px;font-size:15px;color:#48525c;}.saNotif:before{display:none}}/* CSS darkmode *//*.darkMode .saIconNotif path{fill:#989b9f}*/.darkMode .saNotif,.darkMode .wcPopMore{background:#2d2d30;color:#fefefe;border:none}.darkMode .saNotif:before{border-color:transparent transparent #2d2d30 transparent}.darkMode .saNotif li,.darkMode .saNotifStart{border-color:rgba(255,255,255,.1)}.darkMode .saNotif p{color:#fff}.darkMode .saNotif span{color:#fff}/* CSS Avatar */#rc-avatar-plus ul::-webkit-scrollbar{width:0}#rc-avatar-plus ul:hover::-webkit-scrollbar{width:5px}#rc-avatar-plus ul::-webkit-scrollbar-thumb{background:#ddd}#rc-avatar-plus ul{margin:0!important;padding:0;overflow:auto;box-sizing:border-box}#rc-avatar-plus li{position: relative; clear: both; margin: 0 0 5px!important; padding: 10px 0!important; /*border-bottom:1px solid #f1f2f4;*/ list-style-type: none!important; float: left; width: 100%; box-sizing: border-box;}#rc-avatar-plus img{margin:0!important;padding:0!important;width:40px;height:40px;border-radius:50%}#rc-avatar-plus h4{display:none; font-size: 16px; margin: 0!important; margin: 0; position: absolute; top: 8px; left: 65px; z-index: 1; color: #555;}#rc-avatar-plus a{position: relative; line-height: 1.3;}#rc-avatar-plus a,#rc-avatar-plus a:hover{color:#444!important;text-decoration:none}#rc-avatar-plus a:after{content:"";position:absolute;top:0;width:0;height:0;line-height:0}#rc-avatar-plus p{margin: 0; padding: 0; font-weight: 400; font-size: 14px; line-height: 1.4;}#rc-avatar-plus .rc-author .rc-info,#rc-avatar-plus .rc-admin a{float: left;position:absolute;width:fit-content}#rc-avatar-plus .rc-admin .rc-info,#rc-avatar-plus .rc-author a{float: left; margin:0 0 0 55px; width: fit-content;max-width:100%}#rc-avatar-plus span {font-size:10px}#rc-avatar-plus .rc-author a{word-break:break-word;background:none}.idbcomments .left{float:left; padding:11px 0 10px 0;}.idbcomments .right{float:right; padding:8px 0 20px 0;}.idbcomments .right a{color: #000; display: flex; align-items: center;}.darkMode .idbcomments .right a{color:#fff;}
7. Cari kode <!--[ Dark mode button ]-->
8. Letakkan kode HTML berikut tepat di atas <!--[ Dark mode button ]-->
<!--[ Recent Comment ]--><label aria-label='Recent' for='saCheckPop'><span id='saifullah'/><b:include name='chatting-icon'/></label>
9. Cari kode </body>
10. Letakkan kode Javascript berikut tepat di atas </body>
10. Letakkan kode Javascript berikut tepat di atas </body>
<input id='saCheckPop' type='checkbox'/><div class='saNotif'><label class='saNotifClose' for='saCheckPop'/><ul class='saNotifStart'><li><p style='font-size:20px;text-align:center;font-weight:700; '>Komentar Terbaru</p><div id='rc-avatar-plus'/><div class='idbcomments'><div class='left'>Ada <b><span id='Stats1_totalComments'/></b> Komentar Baru</div><div class='right'><a href='https://www.saifullah.id/p/forum.html' title=''>Forum Diskusi<b:include name='forward-icon'/></a></div></div></li></ul></div><label class='fullClose closeProfile' for='saCheckPop'/><script async='async' type='text/javascript'>//<![CDATA[var recent_comments_by_saifullah = 'Version 4.0';nc = 7;length_name = 20;length_content = 100;home_page = 'https://www.saifullah.id/';admin_uri = 'https://www.facebook.com/m.saifullah.id/';no_avatar = 'http://www.gravatar.com/avatar/?d=mm';admin_avatar = '#';function rc_avatar2(e){-1!=d[u].indexOf("/p/")?(pn[u]=1,o=e.entry.title.$t,t[u]=o):(o=e.feed.title.$t,t[u]=o,num=e.feed.openSearch$totalResults.$t,i=parseInt((num-1)/200)+1,pn[u]=i),u++}function rc_avatar1(t){tt=t.feed.openSearch$totalResults.$t,tb=t.feed.title.$t,"uri"in t.feed.author[0]&&(ura=t.feed.author[0].uri.$t),ima=t.feed.author[0].gd$image.src;for(g=0;g<nc&&g<tt&&(c=t.feed.entry[g],g!=t.feed.entry.length);g++){if(lk=c.link[0].href,lk=lk.split("/"),bid=lk[4],pid=lk[5],cid=lk[8],d[g]=c["thr$in-reply-to"].href,-1!=y&&(d[g]=d[g]+"?m=0"),pi[g]=c.gd$extendedProperty[0].value,ti[g]=c.gd$extendedProperty[1].value,p[g]=cid,"content"in c)var e=c.content.$t;else e="summary"in c?c.summary.$t:"←";if((e=(e=(e=e.replace(/<br \/>/g," ")).replace(/@<a.*?a>/g,"")).replace(/<[^>]*>/g,"")).length<length_content)j2[g]=e;else{var r=(e=e.substring(0,length_content)).lastIndexOf(" ");e=e.substring(0,r),j2[g]=e+"…"}a2=c.author[0].name.$t,a2.length<length_name?a[g]=a2:(a2=a2.substring(0,length_name),r=a2.lastIndexOf(""),a2=a2.substring(0,r),a[g]=a2+"…"),"uri"in c.author[0]&&(ur[g]=c.author[0].uri.$t),"http://img1.blogblog.com/img/blank.gif"==c.author[0].gd$image.src?(im[g]=no_avatar,alt[g]="no avatar"):(im[g]=c.author[0].gd$image.src,alt[g]=a[g]),-1!=d[g].indexOf("/p/")?document.write('<script type="text/javascript" src="https://www.blogger.com/feeds/'+bid+"/pages/default/"+pid+'?alt=json-in-script&callback=rc_avatar2"><\/script>'):document.write('<script type="text/javascript" src="'+home_page+"/feeds/"+pid+'/comments/default?alt=json-in-script&max-results=1&callback=rc_avatar2"><\/script>')}}function rc_avatar(){var e="";for(e+="<ul>",z=0;z<nc&&z<tt;z++){t[z]=t[z].replace("Comments on "+tb+": ","");var r="";1==pn[z]?r="#c":(cp="commentPage="+pn[z]+"#c",r=-1!=y?"&"+cp:"?"+cp),e+='<li class="',ur[z]==ura&&im[z]==ima||ur[z]==admin_uri&&im[z]==admin_avatar?e+="rc-admin":e+="rc-author",e+='"><div class="rc-info"><img alt="'+alt[z]+'" class="rc-avatar" src="'+im[z]+'"/><h4>'+a[z]+'</h4></div><a href="'+d[z]+r+p[z]+'" rel="nofollow" title="'+a[z]+" on "+t[z]+'"><p>'+j2[z]+"</p>","true"!=pi[z]&&(e+="<span>"+ti[z]+"</span>"),e+='</a><div class="clear"></div></li>'}e+="</ul>",document.getElementById("rc-avatar-plus").innerHTML=e}function totalComments(t){document.getElementById("Stats1_totalComments").innerHTML=t.feed.openSearch$totalResults.$t}function saifullah(t){document.getElementById("saifullah").innerHTML=t.feed.openSearch$totalResults.$t}tt=0,u=0,lk=[],d=[],p=[],pn=[],j2=[],tb=[],t=[],pi=[],ti=[],a=[],im=[],alt=[],ur=[],ura=[],ima=[],a3=location.href,y=a3.indexOf("?m=0"),"Version 4.0"==recent_comments_by_saifullah&&document.write('<script type="text/javascript" src="'+home_page+"/feeds/comments/default?alt=json-in-script&max-results="+nc+'&callback=rc_avatar1"><\/script>'),document.write('<script type="text/javascript" src="/feeds/comments/default?alt=json-in-script&max-results=0&callback=totalComments"><\/script>'),document.write('<script type="text/javascript" src="/feeds/comments/default?alt=json-in-script&max-results=0&callback=saifullah"><\/script>');//]]></script><script type='text/javascript'>rc_avatar();</script>
11. Simpan Tema
Keterangan:
nc = 7; -> Jumlah komentar yang tampil
length_name = 20; -> Panjang nama
length_content = 100; -> Panjang komentar
home_page = 'https://www.saifullah.id/'; -> Ganti dengan alamat blog kalian
admin_uri = 'https://www.facebook.com/m.saifullah.id/'; -> Ganti dengan alamat FB
no_avatar = 'http://www.gravatar.com/avatar/?d=mm'; -> Untuk ganti foto komentar tanpa foto
admin_avatar = '#'; -> Ganti dg URL foto admin
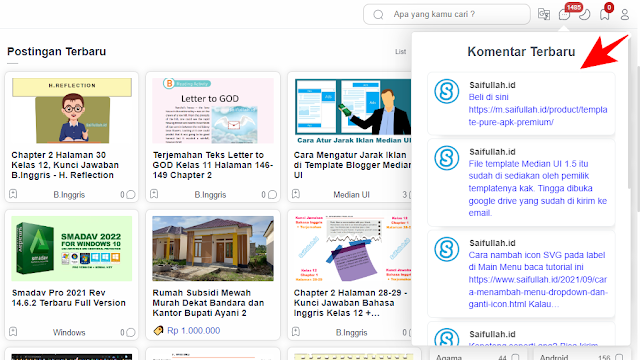
Hasilnya
2. Widget Komentar Terbaru DENGAN Foto Profil + Nama
1. Buka Dashboard Blogger
2. Klik 3. Tekan icon4. Pilih

5. Tekan Ctrl + F dan cari kata ]]></b:skin>
6. Letakkan kode CSS berikut tepat di atas ]]></b:skin>
/* Recent Comment by Saifullah.id *//*.saIconNotif{position:relative;width:5px;height:35px;display:flex;margin:auto;/*left:0px;*/cursor:pointer;}/*.saIconNotif path{fill:#444}*/.saIconNotif:before{content:attr(aria-label);position:relative;display:flex;/*padding:5px*/;font-size:12px;width:13px;height:13px;background-color:#e40101;color:#fefefe;justify-content: center;align-items: center;border-radius:50%;position:relative;top:-7px;left:0px;}*/.fullClose{display:block;position:fixed;top:0;left:0;right:0;bottom:0;z-index:2;transition:all .1s ease;background:transparent;opacity:0;visibility:hidden}.saNotif{position:fixed;opacity:0;visibility:hidden;z-index:999999;overflow-y:auto;top:0;right:10px;background:#fff;border:1px solid #ddd;width:350px;height:auto;max-height:500px;display:block;border-radius:6px;color:#48525c;box-shadow:10px 10px 35px rgba(0,0,0,0.1),-10px -10px 35px rgba(0,0,0,0.1);transition:all .3s ease;}.saNotif:before{content:"";position:fixed;top:0;right:0px;border:10px solid;border-color:transparent transparent #fff transparent;opacity:0;visibility:hidden;transition:all .3s ease;}.saNotif li{/*border-bottom:1px solid #f1f2f4;padding:10px 10px 10px 0;*/display:block;align-items:center;margin:0 20px 0 -15px}.saNotifStart .more{margin:5px 0 0 -5px;font-size:12px}#saCheckPop:checked ~ .saNotif{visibility:visible;opacity:1;top:50px}#saCheckPop:checked ~ .saNotif:before{visibility:visible;opacity:1;top:30px;right:107px}#saCheckPop:checked ~ .saNotif + .fullClose{visibility:visible;opacity:1}#saifullah{position:relative;top:-11px;left:40px;font-size:10px;color:white;background:#c32323;padding:3px 4px;border-radius:8px 8px 8px 0;animation:indicator 3s ease infinite; -webkit-animation: indicator 2s ease infinite;content:''}#saCheckPop,.saPopMenu{display:none}.wcPopMore{display:flex;align-items:center; font-weight:900; color:#262d3d;padding:0 5px}.wcPopMore span{flex-grow:1} .accorIcon{position:relative;flex-shrink:0; display:flex;align-items:center;justify-content:center; width:12px;height:12px;margin-right:15px}.saPopMenu:checked ~ .wcPopMore span{color:#f89000}.saPopMenu:checked ~ .wcPopMore .accorIcon:before, .saPopMenu:checked ~ .wcPopMore .accorIcon:after{background-color:#f89000}.saPopMenu:checked ~ .wcPopMore .accorIcon:after{visibility:hidden;opacity:0}.saNotifStart .content{position:relative;margin-left:0px;padding-left:0px;overflow:hidden;max-height:0; transition:all .2s ease; opacity:.8}.saPopMenu:checked ~ .content{max-height:100vh;padding-top:15px;padding-bottom:8px}@media screen and (max-width:480px){#saCheckPop:checked ~ .saNotif{top:46px}.saNotifStart{border-top:1px solid #f1f2f4;margin-top:-30px}.saNotif{min-height:100vh;width:100%;top:0;right:0;bottom:0;left:0;padding-top:25px}.saNotifClose{position:absolute;top:8px;right:15px;width:40px;height:40px;background-image:url("data:image/svg+xml,%3Csvg viewBox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z' fill='%2348525c'/%3E%3C/svg%3E");background-repeat:no-repeat;background-size:35px;background-position:center;}.saNotifClose:before{content:'';position:relative;right:35px;top:11px;font-size:15px;color:#48525c;}.saNotif:before{display:none}}/* CSS darkmode *//*.darkMode .saIconNotif path{fill:#989b9f}*/.darkMode .saNotif,.darkMode .wcPopMore{background:#2d2d30;color:#fefefe;border:none}.darkMode .saNotif:before{border-color:transparent transparent #2d2d30 transparent}.darkMode .saNotif li,.darkMode .saNotifStart{border-color:rgba(255,255,255,.1)}.darkMode .saNotif p{color:#fff}.darkMode .saNotif span{color:#fff}/* CSS Avatar */#rc-avatar-plus ul::-webkit-scrollbar{width:0}#rc-avatar-plus ul:hover::-webkit-scrollbar{width:5px}#rc-avatar-plus ul::-webkit-scrollbar-thumb{background:#ddd}#rc-avatar-plus ul{margin:0!important;padding:0;overflow:auto;box-sizing:border-box}#rc-avatar-plus li{position: relative; clear: both; margin: 0 0 5px!important; padding: 10px 10px!important; /*border-bottom:1px solid #f1f2f4;*/ list-style-type: none!important; float: left; width: 100%; box-sizing: border-box;border: 1px solid var(--content-border);border-radius:8px;box-shadow:10px 12px 10px -10px rgb(0 0 0 / 12%)}#rc-avatar-plus img{margin:0!important;padding:0!important;width:40px;height:40px;border-radius:50%}#rc-avatar-plus h4{display:block; font-size: 14px;position: relative; top: -38px; left: 55px; z-index: 1; color: #555;}#rc-avatar-plus a{position: relative; line-height: 1.3;}#rc-avatar-plus a,#rc-avatar-plus a:hover{color:#444!important;text-decoration:none}#rc-avatar-plus a:after{content:"";position:absolute;top:0;width:0;height:0;line-height:0}#rc-avatar-plus p{margin:20px 0 0; padding: 0; font-weight: 400; font-size: 14px; line-height: 1.4;color:blue}#rc-avatar-plus .rc-author .rc-info,#rc-avatar-plus .rc-admin a{float: left;position:absolute;width:fit-content}#rc-avatar-plus .rc-admin .rc-info,#rc-avatar-plus .rc-author a{float: left; margin:0 0 0 55px; width: fit-content;max-width:100%}#rc-avatar-plus span {font-size:10px;display:none}#rc-avatar-plus .rc-author a{word-break:break-word;background:none}.idbcomments .left{float:left; padding:11px 0 10px 0;}.idbcomments .right{float:right; padding:8px 0 20px 0;}.idbcomments .right a{color: #000; display: flex; align-items: center;}.darkMode .idbcomments .right a{color:#fff;}
7. Cari kode <!--[ Dark mode button ]-->
8. Letakkan kode HTML berikut tepat di atas <!--[ Dark mode button ]-->
<!--[ Recent Comment ]--><label aria-label='Recent' data-tooltip='Komentar Terbaru' for='saCheckPop'><span id='saifullah'/><b:include name='chatting-icon'/></label>
9. Cari kode </body>
10. Letakkan kode Javascript berikut tepat di atas </body>
10. Letakkan kode Javascript berikut tepat di atas </body>
<input id='saCheckPop' type='checkbox'/><div class='saNotif'><label class='saNotifClose' for='saCheckPop'/><ul class='saNotifStart'><li><p style='font-size:20px;text-align:center;font-weight:700; '>Komentar Terbaru</p><div id='rc-avatar-plus'/><div class='idbcomments'><div class='left'>Ada <b><span id='Stats1_totalComments'/></b> Komentar Baru</div><div class='right'><a href='https://www.saifullah.id/p/komentar.html' title=''>Lainnya<b:include name='forward-icon'/></a></div></div></li></ul></div><label class='fullClose closeProfile' for='saCheckPop'/><script async='async' type='text/javascript'>//<![CDATA[var recent_comments_by_saifullah = 'Version 4.0';nc = 8;length_name = 30;length_content = 150;home_page = 'https://www.saifullah.id/';admin_uri = 'https://www.facebook.com/m.saifullah.id/';no_avatar = 'http://www.gravatar.com/avatar/?d=mm';admin_avatar = '#';function rc_avatar2(e){-1!=d[u].indexOf("/p/")?(pn[u]=1,o=e.entry.title.$t,t[u]=o):(o=e.feed.title.$t,t[u]=o,num=e.feed.openSearch$totalResults.$t,i=parseInt((num-1)/200)+1,pn[u]=i),u++}function rc_avatar1(t){tt=t.feed.openSearch$totalResults.$t,tb=t.feed.title.$t,"uri"in t.feed.author[0]&&(ura=t.feed.author[0].uri.$t),ima=t.feed.author[0].gd$image.src;for(g=0;g<nc&&g<tt&&(c=t.feed.entry[g],g!=t.feed.entry.length);g++){if(lk=c.link[0].href,lk=lk.split("/"),bid=lk[4],pid=lk[5],cid=lk[8],d[g]=c["thr$in-reply-to"].href,-1!=y&&(d[g]=d[g]+"?m=0"),pi[g]=c.gd$extendedProperty[0].value,ti[g]=c.gd$extendedProperty[1].value,p[g]=cid,"content"in c)var e=c.content.$t;else e="summary"in c?c.summary.$t:"←";if((e=(e=(e=e.replace(/<br \/>/g," ")).replace(/@<a.*?a>/g,"")).replace(/<[^>]*>/g,"")).length<length_content)j2[g]=e;else{var r=(e=e.substring(0,length_content)).lastIndexOf(" ");e=e.substring(0,r),j2[g]=e+"…"}a2=c.author[0].name.$t,a2.length<length_name?a[g]=a2:(a2=a2.substring(0,length_name),r=a2.lastIndexOf(""),a2=a2.substring(0,r),a[g]=a2+"…"),"uri"in c.author[0]&&(ur[g]=c.author[0].uri.$t),"#"==c.author[0].gd$image.src?(im[g]=no_avatar,alt[g]="no avatar"):(im[g]=c.author[0].gd$image.src,alt[g]=a[g]),-1!=d[g].indexOf("/p/")?document.write('<script type="text/javascript" src="https://www.blogger.com/feeds/'+bid+"/pages/default/"+pid+'?alt=json-in-script&callback=rc_avatar2"><\/script>'):document.write('<script type="text/javascript" src="'+home_page+"/feeds/"+pid+'/comments/default?alt=json-in-script&max-results=1&callback=rc_avatar2"><\/script>')}}function rc_avatar(){var e="";for(e+="<ul>",z=0;z<nc&&z<tt;z++){t[z]=t[z].replace("Comments on "+tb+": ","");var r="";1==pn[z]?r="#c":(cp="commentPage="+pn[z]+"#c",r=-1!=y?"&"+cp:"?"+cp),e+='<li class="',ur[z]==ura&&im[z]==ima||ur[z]==admin_uri&&im[z]==admin_avatar?e+="rc-admin":e+="rc-author",e+='"><div class="rc-info"><img alt="'+alt[z]+'" class="rc-avatar" src="'+im[z]+'"/><h4>'+a[z]+'</h4></div><a href="'+d[z]+r+p[z]+'" rel="nofollow" title="'+a[z]+" on "+t[z]+'"><p>'+j2[z]+"</p>","true"!=pi[z]&&(e+="<span>"+ti[z]+"</span>"),e+='</a><div class="clear"></div></li>'}e+="</ul>",document.getElementById("rc-avatar-plus").innerHTML=e}function totalComments(t){document.getElementById("Stats1_totalComments").innerHTML=t.feed.openSearch$totalResults.$t}function saifullah(t){document.getElementById("saifullah").innerHTML=t.feed.openSearch$totalResults.$t}tt=0,u=0,lk=[],d=[],p=[],pn=[],j2=[],tb=[],t=[],pi=[],ti=[],a=[],im=[],alt=[],ur=[],ura=[],ima=[],a3=location.href,y=a3.indexOf("?m=0"),"Version 4.0"==recent_comments_by_saifullah&&document.write('<script type="text/javascript" src="'+home_page+"/feeds/comments/default?alt=json-in-script&max-results="+nc+'&callback=rc_avatar1"><\/script>'),document.write('<script type="text/javascript" src="/feeds/comments/default?alt=json-in-script&max-results=0&callback=totalComments"><\/script>'),document.write('<script type="text/javascript" src="/feeds/comments/default?alt=json-in-script&max-results=0&callback=saifullah"><\/script>');//]]></script><script type='text/javascript'>rc_avatar();</script>
11. Simpan Tema
Keterangan:
nc = 8; -> Jumlah komentar yang tampil
length_name = 30; -> Panjang nama
length_content = 150; -> Panjang komentar
home_page = 'https://www.saifullah.id/'; -> Ganti dengan alamat blog kalian
admin_uri = 'https://www.facebook.com/m.saifullah.id/'; -> Ganti dengan alamat FB
no_avatar = 'http://www.gravatar.com/avatar/?d=mm'; -> Untuk ganti foto komentar tanpa foto
admin_avatar = '#'; -> Ganti dg URL foto admin
Hasilnya
3. Widget Komentar Terbaru TANPA Foto Profil
1. Buka Dashboard Blogger
2. Klik Tema3. Tekan icon Segitiga Terbalik
4. Pilih Edit HTML
5. Tekan Ctrl + F dan cari kata ]]></b:skin>
6. Letakkan kode CSS berikut tepat di atas ]]></b:skin>
/* Recent Comment by Saifullah.id *//*.saIconNotif{position:relative;width:5px;height:35px;display:flex;margin:auto;/*left:0px;*/cursor:pointer;}/*.saIconNotif path{fill:#444}*/.saIconNotif:before{content:attr(aria-label);position:relative;display:flex;/*padding:5px*/;font-size:12px;width:13px;height:13px;background-color:#e40101;color:#fefefe;justify-content: center;align-items: center;border-radius:50%;position:relative;top:-7px;left:0px;}*/.fullClose{display:block;position:fixed;top:0;left:0;right:0;bottom:0;z-index:2;transition:all .1s ease;background:transparent;opacity:0;visibility:hidden}.saNotif{position:fixed;opacity:0;visibility:hidden;z-index:999999;overflow-y:auto;top:0;right:0px;background:#fff;border:1px solid #ddd;width:350px;height:auto;max-height:400px;display:block;border-radius:6px;color:#48525c;box-shadow:10px 10px 35px rgba(0,0,0,0.1),-10px -10px 35px rgba(0,0,0,0.1);transition:all .3s ease;}.saNotif:before{content:"";position:fixed;top:0;right:0px;border:10px solid;border-color:transparent transparent #fff transparent;opacity:0;visibility:hidden;transition:all .3s ease;}.saNotif li{/*border-bottom:1px solid #f1f2f4;padding:10px 10px 10px 0;*/display:block;align-items:center;margin:0 20px 0 -15px}.saNotifStart .more{margin:5px 0 0 -5px;font-size:12px}#saCheckPop:checked ~ .saNotif{visibility:visible;opacity:1;top:80px}#saCheckPop:checked ~ .saNotif:before{visibility:visible;opacity:1;top:62px}#saCheckPop:checked ~ .saNotif + .fullClose{visibility:visible;opacity:1}#saifullah{position:relative;top:-11px;left:30px;font-size:8px;font-weight:900;color:white;background:red;padding:3px 4px;border-radius:20%;animation:indicator 2s ease infinite; -webkit-animation: indicator 2s ease infinite;content:''}#saCheckPop,.saPopMenu{display:none}.wcPopMore{display:flex;align-items:center; font-weight:900; color:#262d3d;padding:0 5px}.wcPopMore span{flex-grow:1} .accorIcon{position:relative;flex-shrink:0; display:flex;align-items:center;justify-content:center; width:12px;height:12px;margin-right:15px}.saPopMenu:checked ~ .wcPopMore span{color:#f89000}.saPopMenu:checked ~ .wcPopMore .accorIcon:before, .saPopMenu:checked ~ .wcPopMore .accorIcon:after{background-color:#f89000}.saPopMenu:checked ~ .wcPopMore .accorIcon:after{visibility:hidden;opacity:0}.saNotifStart .content{position:relative;margin-left:0px;padding-left:0px;overflow:hidden;max-height:0; transition:all .2s ease; opacity:.8}.saPopMenu:checked ~ .content{max-height:100vh;padding-top:15px;padding-bottom:8px}@media screen and (max-width:480px){#saCheckPop:checked ~ .saNotif{top:0}.saNotifStart{border-top:1px solid #f1f2f4;margin-top:30px}.saNotif{min-height:100vh;width:100%;top:0;right:0;bottom:0;left:0;padding-top:25px}.saNotifClose{position:absolute;top:8px;right:15px;width:40px;height:40px;background-image:url("data:image/svg+xml,%3Csvg viewBox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z' fill='%2348525c'/%3E%3C/svg%3E");background-repeat:no-repeat;background-size:35px;background-position:center;}.saNotifClose:before{content:'Tutup';position:relative;right:35px;top:11px;font-size:15px;color:#48525c;}.saNotif:before{display:none}}/* CSS darkmode *//*.darkMode .saIconNotif path{fill:#989b9f}*/.darkMode .saNotif,.darkMode .wcPopMore{background:#2d2d30;color:#fefefe;border:none}.darkMode .saNotif:before{border-color:transparent transparent #2d2d30 transparent}.darkMode .saNotif li,.darkMode .saNotifStart{border-color:rgba(255,255,255,.1)}.darkMode .saNotif p{color:#fff}.darkMode .saNotif span{color:#fff}/* CSS Avatar */#rc-avatar-plus ul::-webkit-scrollbar{width:0}#rc-avatar-plus ul:hover::-webkit-scrollbar{width:5px}#rc-avatar-plus ul::-webkit-scrollbar-thumb{background:#ddd}#rc-avatar-plus ul{margin:0!important;padding:0;overflow:auto;box-sizing:border-box}#rc-avatar-plus li{position: relative; clear: both; margin: 0 0 5px!important; padding: 10px 0!important; /*border-bottom:1px solid #f1f2f4;*/ list-style-type: none!important; float: left; width: 100%; box-sizing: border-box;}#rc-avatar-plus img{margin:0!important;padding:0!important;width:40px;height:40px;border-radius:50%}#rc-avatar-plus h4{display:contents; font-size: 16px; margin: 0!important; margin: 0; position: absolute; top: 8px; left: 65px; z-index: 1; color: #555;}#rc-avatar-plus a{position: relative; line-height: 1.3;}#rc-avatar-plus a,#rc-avatar-plus a:hover{color:#444!important;text-decoration:none}#rc-avatar-plus a:after{content:"";position:absolute;top:0;width:0;height:0;line-height:0}#rc-avatar-plus p{margin: 0; padding: 0; font-weight: 400; font-size: 14px; line-height: 1.4;}#rc-avatar-plus .rc-author .rc-info,#rc-avatar-plus .rc-admin a{float: left;position:absolute;width:fit-content}#rc-avatar-plus .rc-admin .rc-info,#rc-avatar-plus .rc-author a{float: left; margin:0 0 0 55px; width: fit-content;max-width:100%}#rc-avatar-plus span {font-size:10px}#rc-avatar-plus .rc-author a{word-break:break-word;background:none}.idbcomments .left{float:left; padding:11px 0 10px 0;}.idbcomments .right{float:right; padding:8px 0 20px 0;}.idbcomments .right a{color: #000; display: flex; align-items: center;}.darkMode .idbcomments .right a{color:#fff;}
7. Cari kode <!--[ Dark mode button ]-->
8. Letakkan kode HTML berikut tepat di atas <!--[ Dark mode button ]-->
<!--[ Recent Comment ]--><label aria-label='Recent' for='saCheckPop'><span id='saifullah'/><b:include name='chatting-icon'/></label>
9. Cari kode </body>
10. Letakkan kode Javascript berikut tepat di atas </body>
10. Letakkan kode Javascript berikut tepat di atas </body>
<input id='saCheckPop' type='checkbox'/><div class='saNotif'><label class='saNotifClose' for='saCheckPop'/><ul class='saNotifStart'><li><p style='font-size:20px;text-align:center;font-weight:700; '>Komentar Terbaru</p><div id='rc-avatar-plus'/><div class='idbcomments'><div class='left'>Ada <b><span id='Stats1_totalComments'/></b> Komentar Baru</div><div class='right'><a href='https://www.saifullah.id/p/forum.html' title=''>Forum Diskusi<b:include name='forward-icon'/></a></div></div></li></ul></div><label class='fullClose closeProfile' for='saCheckPop'/><script async='async' type='text/javascript'>//<![CDATA[var recent_comments_by_saifullah = 'Version 4.0';nc = 7;length_name = 20;length_content = 100;home_page = 'https://www.saifullah.id/';admin_uri = 'https://www.facebook.com/m.saifullah.id/';no_avatar = 'http://www.gravatar.com/avatar/?d=mm';admin_avatar = '#';function rc_avatar2(e){-1!=d[u].indexOf("/p/")?(pn[u]=1,o=e.entry.title.$t,t[u]=o):(o=e.feed.title.$t,t[u]=o,num=e.feed.openSearch$totalResults.$t,i=parseInt((num-1)/200)+1,pn[u]=i),u++}function rc_avatar1(t){tt=t.feed.openSearch$totalResults.$t,tb=t.feed.title.$t,"uri"in t.feed.author[0]&&(ura=t.feed.author[0].uri.$t),ima=t.feed.author[0].gd$image.src;for(g=0;g<nc&&g<tt&&(c=t.feed.entry[g],g!=t.feed.entry.length);g++){if(lk=c.link[0].href,lk=lk.split("/"),bid=lk[4],pid=lk[5],cid=lk[8],d[g]=c["thr$in-reply-to"].href,-1!=y&&(d[g]=d[g]+"?m=0"),pi[g]=c.gd$extendedProperty[0].value,ti[g]=c.gd$extendedProperty[1].value,p[g]=cid,"content"in c)var e=c.content.$t;else e="summary"in c?c.summary.$t:"←";if((e=(e=(e=e.replace(/<br \/>/g," ")).replace(/@<a.*?a>/g,"")).replace(/<[^>]*>/g,"")).length<length_content)j2[g]=e;else{var r=(e=e.substring(0,length_content)).lastIndexOf(" ");e=e.substring(0,r),j2[g]=e+"…"}a2=c.author[0].name.$t,a2.length<length_name?a[g]=a2:(a2=a2.substring(0,length_name),r=a2.lastIndexOf(""),a2=a2.substring(0,r),a[g]=a2+"…"),"uri"in c.author[0]&&(ur[g]=c.author[0].uri.$t),"http://img1.blogblog.com/img/blank.gif"==c.author[0].gd$image.src?(im[g]=no_avatar,alt[g]="no avatar"):(im[g]=c.author[0].gd$image.src,alt[g]=a[g]),-1!=d[g].indexOf("/p/")?document.write('<script type="text/javascript" src="https://www.blogger.com/feeds/'+bid+"/pages/default/"+pid+'?alt=json-in-script&callback=rc_avatar2"><\/script>'):document.write('<script type="text/javascript" src="'+home_page+"/feeds/"+pid+'/comments/default?alt=json-in-script&max-results=1&callback=rc_avatar2"><\/script>')}}function rc_avatar(){var e="";for(e+="<ul>",z=0;z<nc&&z<tt;z++){t[z]=t[z].replace("Comments on "+tb+": ","");var r="";1==pn[z]?r="#c":(cp="commentPage="+pn[z]+"#c",r=-1!=y?"&"+cp:"?"+cp),e+='<div class="rc-info"><h4>💬 '+a[z]+'</h4></div><a href="'+d[z]+r+p[z]+'" rel="nofollow" title="'+a[z]+" on "+t[z]+'"><p>'+j2[z]+"</p>","true"!=pi[z]&&(e+="<span>"+ti[z]+"</span>"),e+='</a><div class="clear"></div></li><br/>'}e+="</ul>",document.getElementById("rc-avatar-plus").innerHTML=e}function totalComments(t){document.getElementById("Stats1_totalComments").innerHTML=t.feed.openSearch$totalResults.$t}function saifullah(t){document.getElementById("saifullah").innerHTML=t.feed.openSearch$totalResults.$t}tt=0,u=0,lk=[],d=[],p=[],pn=[],j2=[],tb=[],t=[],pi=[],ti=[],a=[],im=[],alt=[],ur=[],ura=[],ima=[],a3=location.href,y=a3.indexOf("?m=0"),"Version 4.0"==recent_comments_by_saifullah&&document.write('<script type="text/javascript" src="'+home_page+"/feeds/comments/default?alt=json-in-script&max-results="+nc+'&callback=rc_avatar1"><\/script>'),document.write('<script type="text/javascript" src="/feeds/comments/default?alt=json-in-script&max-results=0&callback=totalComments"><\/script>'),document.write('<script type="text/javascript" src="/feeds/comments/default?alt=json-in-script&max-results=0&callback=saifullah"><\/script>');//]]></script><script type='text/javascript'>rc_avatar();</script>
11. Simpan Tema
Keterangan:
nc = 7; -> Jumlah komentar yang tampil
length_name = 20; -> Panjang nama
length_content = 100; -> Panjang komentar
home_page = 'https://www.saifullah.id/'; -> Ganti dengan alamat blog kalian
admin_uri = 'https://www.facebook.com/m.saifullah.id/'; -> Ganti dengan alamat FB
no_avatar = 'http://www.gravatar.com/avatar/?d=mm'; -> Untuk ganti foto komentar tanpa foto
admin_avatar = '#'; -> Ganti dg URL foto admin
Hasilnya
Kelemahan Widget Recent Comment
Walaupun widget Recent Comment memiliki manfaat yang bagus untuk kenyamanan pengunjung, tapi dia juga memiliki kekurangan dari segi skor Lightspeed.
- Widget DENGAN Foto
Berdampak menurunkan nilai Accesibility dan Best practice - Widget TANPA Foto
Berdampak menurunkan nilai Best Practice
Mengapa ini terjadi? Sebetulnya masalahnya terletak pada penulisan Javascript yang masih menggunakan kode document.write. Kode ini memblokir perenderan halaman, sehingga kode yang lain ditunda sebentar sampai kode ducument.write selesai dimuat.
Parahnya, saya belum bisa convert kode document.write ini menjadi kode getElementById / innerHTML yang lebih ramah. Maklum saya tidak pernah belajar bahasa Javascript secara formal. Semuanya dipelajari otodidak. Jadi, ilmunya belum sampai di sana.
Kalau kalian bisa mengubah kode document.write ke kode yang lebih di sarankan Google, mohon komen di kolom komentar ya.